- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
Adobe CS5
このテーマに投稿された記事:100件 | このテーマのURL:https://jugem.jp/theme/c247/13892/

-
アドビシステムズ 社(Adobe Systems)の主にDTPやWEBで使われる、デザイン、映像、WEB開発、Flash開発等のバンドルソフト
Adobe Creative Suite5(CS5)の使った感想等 
-
作者のブログへ:「nbsp」さんのブログ
その他のテーマ:「nbsp」さんが作成したテーマ一覧(2件)
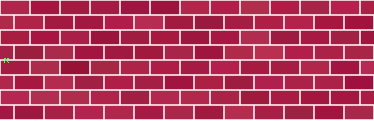
Illustratorでランダムカラー
JUGEMテーマ:Adobe CS5 Illustratorで複数のオブジェクトにランダムに変化した色を付けたいと思ったことはありませんか? 標準機能だけで色がまちまちなレンガの壁を作ってみたいと思います。 まずは色そのものを準備するために、四角を描きます。 30mm四方くらいが良いかと思います。 基本となる色を設定します。 M100Y50K30で赤レンガ調の色に。 次にそれを50%縮小しつつ複製 ※後の作業で「ぼかし」を使いますが、その時に背面に基本色があった方が白っぽい色が含まれなくて済むためです。 効果...
BACKSTAGE技術部 | 2014.03.24 Mon 01:50
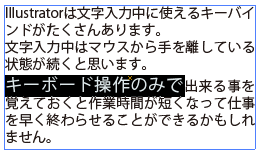
Illustratorでテキスト入力中のキーボードショートカット
JUGEMテーマ:Adobe CS5 Illustratorの小ネタを。 Illustratorで文字を入力している最中に使えるキーボードショートカットを探してみました。 マウスから手を離した状態で使えるので覚えておくと便利です。 [shift]+カーソルキー/文字の選択 ※現在カーソルがある位置から前後、もしくは上下へ文字を選択できます。 [command](Winはctrl)+[shift]+[>]/文字のサイズを大きくする ※選択された部分の文字を大きくしたり、カーソル点滅状態の時はその位置から入力する文字の大きさを大きくできます。 [command]+[s...
BACKSTAGE技術部 | 2014.03.19 Wed 07:52
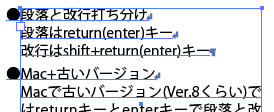
Illustratorの段落と改行
JUGEMテーマ:Adobe CS5 Illustratorで文字入力をするとき、 自分もそうなんですが、改行するとき何気なくreturn(enter)キーを使っていると思います。 実はreturnキーで入力される折り返し部分は「段落」の切換扱いで正確には「改行」とは違います。 違う行になるという意味での「改行」としては間違いないですが Illustratorでは「段落」と「改行」は明確に区別されていて ただの「改行」はshift+return(enter)キーで入力する必要があります。 (Dreamweaverのデザインビューで編集している方は分かりやすいと思います。...
BACKSTAGE技術部 | 2014.03.05 Wed 06:26
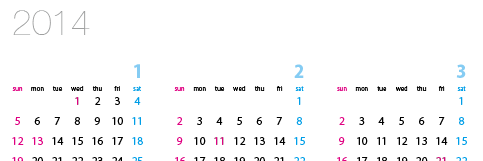
Illustratorのスレッドテキストを使って年間カレンダーを作ってみよう
JUGEMテーマ:Adobe CS5 前回のスレッドテキストの挙動を利用して年間カレンダーを作ってみます。 ちなみに今回は日曜始まりで作ります。 まず1日分の文字が入る枠を作ります。 長方形ツールを選択して 適当な大きさの四角を描きます。 1日分なので小さめが良いです。 続いて曜日分ヨコに複製します。 四角を選択した状態で選択ツールをダブルクリック。 水平方向へ四角の幅より少し広い数値を入れて「コピー」 変形の繰り返しを曜日分繰り返して ヨコに7つ並べます。 全てを選択 ...
BACKSTAGE技術部 | 2014.02.24 Mon 06:30
Illustratorで文字の色を場所によって変更(スレッドテキストの検証)
JUGEMテーマ:Adobe CS5 文字の色を場所で指定できたら良いなと思ったことはありませんか? カレンダーを作るときに土日部分の色変えたいけど、 年が変わったらまた一つずつずらした色付け直さなくちゃいけなくなってメンドクサイですね。 今回スレッドテキストの特徴を生かして場所で文字の色を変更したいと思います。 そもそもスレッドテキストってのが何かって事なんですけど 図形の中に文字を収める「エリア内文字」を繋げて、 最初の図形内に文字が入りきらなかった場合 次の図形内へ文字を送り込む状態になってい...
BACKSTAGE技術部 | 2014.02.20 Thu 06:51
Illustratorで特定の領域を避けた集中線を描く
JUGEMテーマ:Adobe CS5 前回特にクセのない中央部分がランダムな感じの集中線の描き方をご紹介しましたが 今回は特定の領域を避けた集中線を描いてみたいと思います。 集中線1本のブラシの作成までは前回と同じです。 適当な大きさの正方形を作成。 45°回転。 塗り黒、線なしにします。 変形パレットで高さ(H : 部分)を1pt これをブラシパレットへドラッグしてブラシを登録します。 ブラシの種類は「アートブラシ」 彩色の方式を「淡彩」(CS5以前は「色合いを付ける」)にしてOK ...
BACKSTAGE技術部 | 2014.02.12 Wed 06:55
Illustratorで集中線を描く
JUGEMテーマ:Adobe CS5 今回はIllustratorを使って集中線を描いてみます。 だいぶ前に「抜き位置」がランダムな集中線を描くJavascriptを組んだことがあるんですけど、 Illustratorの通常操作のみで出来ないかと思いまして 色々やり方を考えたところ比較的簡単に出来そうだったので実践してみたいと思います。 まずは集中線1本のブラシを作成します。 適当な大きさの正方形を作成します。 それを45°回転させます。 塗り黒、線なしにします。 変形パレットで高さ(H : 部分)を1pt ※数値は好みに...
BACKSTAGE技術部 | 2014.02.10 Mon 02:13
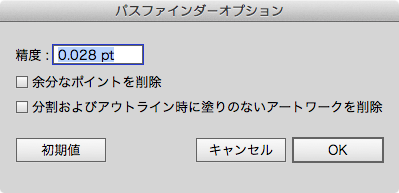
複合パスと複合シェイプとパスファインダーの挙動を徹底的に探ってみる。その4(パスファインダーオプション編)
JUGEMテーマ:Adobe CS5 このシリーズも4回目ですね。 前回の形状モード編で触れなかったパスファインダーオプションについてちょっと検証してみます。 このパスファインダーオプションを予め設定しておくと パスファインダーを実行した瞬間に余分なポイントやエリアが削除されます。 設定ダイアログの表示はパスファインダーパネルメニューから「パスファインダーオプション」を選択します。 「余分なポイントを削除」と「分割およびアウトライン時に塗りのないアートワークを削除」の2項目にチェックボックス、 それ...
BACKSTAGE技術部 | 2014.02.06 Thu 23:30
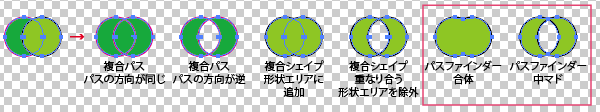
複合パスと複合シェイプとパスファインダーの挙動を徹底的に探ってみる。その5(パスファインダーパネル/パスファインダー編)
JUGEMテーマ:Adobe CS5 寝ぼけて記事途中で公開してました。 諸事情によりプロバイダのプラン変更しなくてはいけない状況になったのですが、 その通知に気付かず、放置していたら家のネット繋がらなくなりました。トホホ… 数日で復活予定ですがそれまでの繋ぎで iPhoneのテザリングを初めて使ってます。 LTE早い。 数日なので7GBの壁は破らないと思います。 このシリーズもついに5回目ということで 細かいところ探ってくと1回の記事の長さもどんどん長くなっちゃうんですよね。 今回はパスファインダーパネ...
BACKSTAGE技術部 | 2014.02.04 Tue 07:18
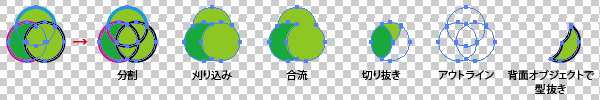
複合パスと複合シェイプとパスファインダーの挙動を徹底的に探ってみる。その3(パスファインダーパネル/形状モード編)
JUGEMテーマ:Adobe CS5 まだ複合パス/パスファインダー関係の話が続きますが、 この辺りの挙動を確認しておかないと、 あとで応用が効かなくなっちゃう気がして不安なので再確認も踏まえて続けます。 今回はパスファインダーパネルの「形状モード」について、 出来上がる形状は「複合シェイプ」を拡張したものとほとんど同じですが、 出来上がりのオブジェクトが中空のオブジェクトでない限り複合パスになりません。 それを踏まえて各モードの挙動を検証してみます。 ■合体 複数のオブジェクトをくっつけた形が...
BACKSTAGE技術部 | 2014.02.02 Sun 03:25
全100件中 51 - 60 件表示 (6/10 ページ)