- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
web制作
このテーマに投稿された記事:258件 | このテーマのURL:https://jugem.jp/theme/c91/10073/

- HP/BLOG/ART/web制作を行っている内容の記事。

-
作者のブログへ:「grumpbug」さんのブログ
その他のテーマ:「grumpbug」さんが作成したテーマ一覧(1件)
16年目のnomiya POG その1
毎年毎年、nomiya POGのコンテンツを置いているサーバの請求が来るたびに解約するのを忘れて後悔することを繰り返してます。 来年の年明け早々には消すことを前提に振り返ってみます。 身内でやっていたPOGの連絡手段として、メールやら口頭に変わるツールとして開設したのが発端です。html、java script、cssとかの表現は会得できたものの、歳月を重ねるうちに集計がめんどくさくなって、自動集計を模索し、なんとかお手製のperlで実現。調子に乗って一般開放した後のピーク時にはのべ200人ぐらいに参加いただいて...
さぼらずに日記 | 2018.04.17 Tue 23:07
レスポンシブ対応:ホームページの基本
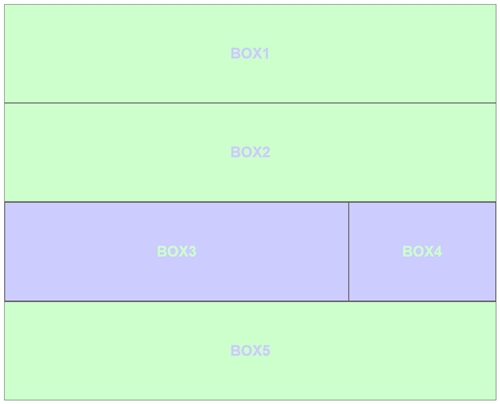
今流行りの、レスポンシブ対応のホームページを作ることにしました。もう一度基本から確かめるために、HTMLからの設定を書いていきます。 HTML側に下記のように記述します。BOX3とBOX4は横に並ぶ設定です。 <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>サンプル</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="style.css"...
Femtoworks | 2015.08.01 Sat 10:03
CSS3:押し応えのあるユニークな3Dボタン
またしてもホームページ制作にあたっている最中に、脱線してしまいました。とは言っても、全く関係ないことではないので、お勉強だということにします。今回は「3Dボタン」。しかもCSS3で作る、何度も押してみたくなるボタンです。 See the Pen QbJVpR by Femto (@femtoworks) on CodePen. 気持ちいいでしょ?ほかにも4種類のボタンがあって、ダウンロードまでできます。 こんな素敵なボタンがあったら、もう押しまくりです!そんな訳で、細かいことはよくわかりませんが、何かの参考にしてみてくださいね。 参考サイト ...
Femtoworks | 2015.07.30 Thu 08:09
HTML5:3カラムのレイアウト
ホームページのテンプレートを作ろうと思って、レイアウトだけ作ったので備忘録に。 See the Pen WvYdrP by Femto (@femtoworks) on CodePen. PR WordPressが簡単・すぐに使える『レンタルサーバーheteml(ヘテムル)』 JUGEMテーマ:web制作
Femtoworks | 2015.07.29 Wed 21:47
HTML5のリセットCSSとは。
ホームページを作る上で、必ずと言っていいほどスタイルシートを使いますよね。でも思うようにレイアウトが組めなかったことってありませんか?私も以前は「どうしてなんだろう」って悩みまくっていましたが、それを解決してくれるのが「リセットCSS」だってことを知りました。ブラウザによっては独自のデフォルトスタイルを持っていて、これがレイアウトの邪魔をするのです。そのデフォルトをリセットするのが「リセットCSS」です。HTMLが進化するにつれてリセット方法も変わっていくのですが、HTML5対応の人気のあるリセットCSSを見...
Femtoworks | 2015.07.29 Wed 21:34
マウスオーバーでキャプション(見出しや説明文)を表示する。
たまに見かける、画像にマウスオーバーすると、見出しやその説明文などが表示されるようにできるエフェクト。むずかしいコードは一切なく、CSS3のみで動いてくれます。いろいろなエフェクトがありますが、今回は「奥から回転しながら出てくる」ものを作ってみました。はい・・・作ってはみました。 See the Pen KprXRq by Femto (@femtoworks) on CodePen. 作ってみました、とは言っても自力ではできなかったので(笑)、参考にしたサイトを紹介しておきますね。とても参考になりますよ。 参考サイト CSSのみで実装するキャ...
Femtoworks | 2015.07.29 Wed 16:42
日本語フリーフォント:FGポテ明・ゴ
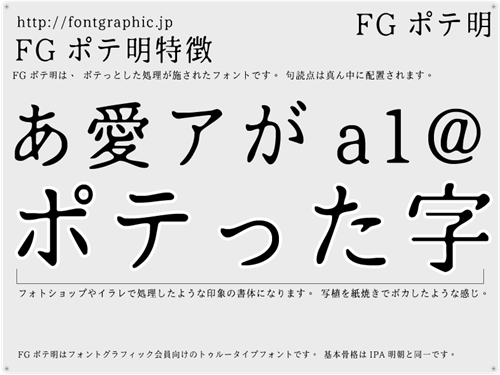
日本語のフリーフォントって、探すのがなかなかむずかしいですよね。今回は私好みの日本語フリーフォントをご紹介します・明朝体のような「FGポテ明」と ゴシック体のような「FPポテゴ」 どちらも、あるようでなかった素敵な文字。これらを標準にしてもらいたいくらいです(笑)会員登録が必要ですが、登録する価値は大いになるようです! 関連サイト FGポテ - フォントグラフィックJUGEMテーマ:web制作
Femtoworks | 2015.07.29 Wed 15:49
CSS3:ぶるぶる震えるメニューボタン
メニューボタンを作りたくていろいろ探していたら、何だかとってもおもしろい動きをするボタンを見つけました。実用的かどうかは別として、おもしろかったのでご紹介します。とりあえずマウスをのせてみてください! See the Pen MwzvNJ by Femto (@femtoworks) on CodePen. 上のタブをクリックすると、HTMLもCSSもわかるようになっているので、ぜひ使ってみてくださいね。参考にしたサイトを書いておきますね。 関連サイト ワンポイントに使えるCSS3マウスオーバーアニメーション5種 | webOpixel JUGEMテーマ:web制作
Femtoworks | 2015.07.29 Wed 13:49
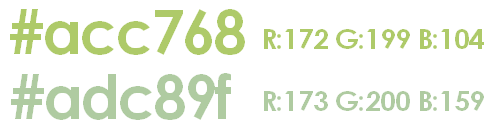
カラー:#acc768, #adc89f
今回の2色は、新しく作った「LOOSEWORKS」をいうサイトのメインカラーです。 いつもフィーリングで作るので、メモしておかないと完全に忘れてしまいます(笑) そして、あれこれ色をメモしているうちに、結局どの色を使ったのかがわからなくなってしまうという最悪の結果に・・・。今回は多分これで合ってます。フォントはポピュラーな"Century Gothic"です。 関連サイト ハンドメイド作品を販売・購入できる! ハンドメイド作品のオンラインマーケット≪minne(ミンネ)≫ JUGEMテーマ:web制作
Femtoworks | 2015.07.27 Mon 06:29
透明感あるボタンを作る。
最近photoshopを使っていないなぁと思っていたら、おもしろそうなボタンの作り方があったのでマネして作ってみました。 ?角丸長方形ツールでボタンの大きさ・形・色を決める。 ?レイヤースタイルでドロップシャドウの効果をつける。少し影がつきました。 ?光彩(内側)の効果をつける。白いフチがつきました。 ?グラデーションオーバーレイで効果をつける。不透明度は50%程度。グラデーションのつけ方はこんな感じ。グラデーションがつきました。 ?境界線で効果をつける。カラーはボタンと似た色で。効果をつけたあとはこんな感じ...
Femtoworks | 2015.07.25 Sat 12:47
全258件中 11 - 20 件表示 (2/26 ページ)