- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
JavaScript
このテーマに投稿された記事:129件 | このテーマのURL:https://jugem.jp/theme/c91/6579/

- JavaScriptに関する事

-
作者のブログへ:「hukugyou123」さんのブログ
その他のテーマ:「hukugyou123」さんが作成したテーマ一覧(3件)
【D3.js】CSVからデータを読み込んで散布図を作成する
データを可視化するうえで、ファイルからデータを読み込んでグラフにするという処理は基本中の基本です。今回は、一般的によく用いられるカンマ区切りのCSVデータファイルからデータを読み込んで、散布図を表示するプログラムを作成してみましょう。 せっかくなので、機械学習の練習によく使われる Iris データセットを使ってみましょう。D3.js でCSVデータを読み込むときには、 d3.csv というメソッドを使います。このメソッドの入力引数として、読み込むCSVファイル名を指定します。入力引数には、外部サイトのC...
Agata's Blog | 2017.07.07 Fri 23:55
【D3.js】Ver.4での折れ線グラフの作成・その1
バージョンアップしたD3.jsを使って、さっそく折れ線グラフを作成してみます。前回お話したように、バージョンアップによって、 d3.scale.linear() が d3.scaleLinear() に変わったことに注意して下さい。また、軸の目盛りの表示位置を指定するためのメソッドとして、 d3.axisBottom() , d3.axisTop() , d3.axisRight() , d3.axisLeft() の4つが新たに導入されています。 それでは、これらを使って基本的な折れ線グラフを作成してみましょう。なお、27行目や33行目に出てくる ...
Agata's Blog | 2017.07.06 Thu 12:09
D3.jsのバージョンアップ
こんにちは。 こここ1年ほどブログの更新をお休みしていましたが、そろそろ再開しようと思います。 じつは昨年6月、前回このブログを更新した直後に D3.js のメジャーバージョンアップがありました。それまでのバージョンは Ver.3 系で、このブログの記事もすべて Ver.3 系を前提に作成していました。ところがバージョンアップの後、つまり現行の Ver.4 では、Ver.3 系で作成したプログラムがほとんど動作しないらしいということが分かってきました。 D3: Data-Driven Document ...
Agata's Blog | 2017.07.05 Wed 21:31
JavaScriptからHTTPリクエスト
今回は技術ネタ。興味ない方はスルーしてください。 XMLHttpRequestの使い方 ↑こーゆーのを使えばね。JavaScriptからhttp通信でGet出来るんですよ。 でもコレだと別ドメイン(Yahoo等)のページは取得出来ないんでやんす。。 そこで!!↓こーゆーテクニックが必要となるワケですねー。コレが。 クロスドメインで使う XMLHttpRequest と JSONP のお話 が、そもそもJSONて何やねん?13日の金曜日?? …とゆーレベルなので詰みました^^;ヘルプのヘルプが欲しい。。 本日はここまで!解散!!(ヤケ酒を飲みながら) ◆...
やっぱとんとんネギラーメンでしょ | 2017.01.07 Sat 07:45
onclickを指定したa hrefに"#"を使わない(ページの上に戻らない)方法[JavaScript]
テキストリンクをクリックすることで特定のjavascriptの関数を走らせたいとき、aタグにonclickを指定する人が大半だと思います。 <a href="" onclick="clickEvent();">clickEventを実行</a> しかし、aにhrefを指定しないと色々と不都合があるため、便宜上なにかを挟んでおく必要が出てきます。このとき、一般的な手段の一つとしてハッシュ(#)を使う方法があります。 こんな感じです。 <a href="#" onclick="clickEvent();&q...
文系PGの一里塚 | 2016.09.04 Sun 15:39
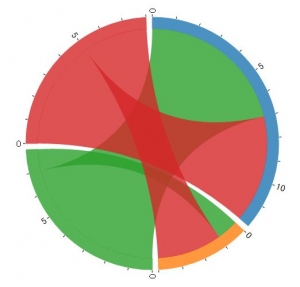
【D3.js】Chordダイアグラムの作成
JUGEMテーマ:JavaScript D3.js には Chordダイアグラム (Chord diagram) を作成するための d3.layout.chord() というメソッドがあるのですが、そもそも Chordダイアグラム自体に馴染みがないというかたが多いのではないでしょうか。そこで、Chordダイアグラムについて簡単に説明したうえで、D3.jsによる作成方法を紹介します。 Chordダイアグラムは、グループ間の関連性を図示するときによく使われます。例えば、ある集団を「男性/女性」という2つのグループに分けた場合と、「犬好き/猫好き」という2つのグループに分け...
Agata's Blog | 2016.05.27 Fri 23:07
過去30日間に世界で発生した地震を可視化する
JUGEMテーマ:JavaScript アメリカ地質調査所 (USGS: United States Geological Survey) の公開データをもとに、世界で過去30日間に発生したマグニチュード2.5以上の地震を可視化しました。楕円のサイズが地震の規模を示しています。日本で発生した地震はオレンジで表しています。 ⇒ サンプルページ var dataSet = []; // X,Y軸を表示できるようにグラフの周囲にマージンを確保する var margin = {top: 40, right: 20, bottom: 40, left: 20}; var width = 1200 - margin.left - margin...
Agata's Blog | 2016.05.21 Sat 11:09
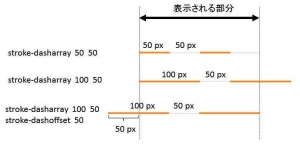
折れ線グラフをアニメーションで表示する
JUGEMテーマ:JavaScript 前回作成したグラフですが、せっかくなので表示に動きをつけてみます。散布図をアニメーションで表示する方法については以前このブログで取り上げました。今回は、折れ線グラフをアニメーションで表示する方法を紹介します。 D3.js を使った折れ線グラフの作成では、まず d3.svg.line() メソッドを使って path を生成します (詳しくは以前の記事を参照)。この path をアニメーションで表示させるには、stroke-dasharray と stroke-dashoffset という、2種類のプロパティを操作します。前者の s...
Agata's Blog | 2016.05.08 Sun 22:17
グラフにグリッド線を追加する
D3.js でグリッド線を追加する方法はいくつかありますが、今回はいちばん簡単な方法を紹介します。 それでは前回作成したグラフにグリッド線を追加してみましょう。まず、html ファイルの <style>〜</style> タグ内 (CSS) に以下を追加します。 .tick line{ opacity: 0.2; } 次に、軸の目盛り線の長さを指定する innerTickSize() メソッドでマイナスの値を指定して、目盛り線をグラフの内側に伸ばしてしまいます。内側に伸ばす線の長...
Agata's Blog | 2016.05.07 Sat 11:21
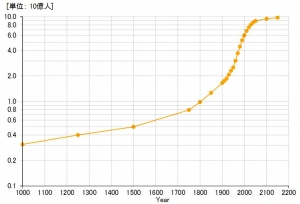
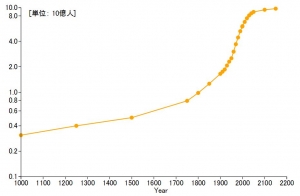
世界の総人口の推移を片対数グラフで描画する
JUGEMテーマ:JavaScript 急速に増加するようなデータを可視化するには、対数グラフが便利です。今回は D3.js で片対数グラフを作成する方法を紹介します。 一例として、国連 (United Nations) による世界の総人口の推計値データをグラフ化してみました。まず、データをCSV形式で保存します。 Year,Population 1000,0.31 1250,0.4 1500,0.5 1750,0.79 1800,0.98 ・・・ このCSVファイルを読み込んで、片対数グラフで表示するプログラムを作...
Agata's Blog | 2016.05.06 Fri 10:11
全129件中 21 - 30 件表示 (3/13 ページ)