- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
hacks
このテーマに投稿された記事:28件 | このテーマのURL:https://jugem.jp/theme/c13/8114/

- life hacks, reading hacks, health hacks, marketing hacksなど、さまざまなhacksがありますが、自分なりのそれらを紹介するテーマです。

-
作者のブログへ:「foolingrain」さんのブログ
その他のテーマ:「foolingrain」さんが作成したテーマ一覧(5件)
Adobe Launch Extension開発?本番環境へのリリース
JUGEMテーマ:hacks 前回までで開発環境でのテストは完了しているかと思うので、今回は本番環境へのリリース手順です。 http://haphoto.jugem.jp/?eid=94 Launchの公開作業は以下の2っの申請が必要です(ただし、Adobe社内申請の場合は2のみ) 1. ExchangeのListing申請:https://developer.adobelaunch.com/extensions/submissions/create-listing/ (例)https://exchange.adobe.com/experiencecloud.details.100164.foresee-launch-extension.html ...
Marketing & Tech Blog | 2020.01.09 Thu 15:36
Adobe Launch Extension開発 ~ 番外編 ~ Analytics CallとDataElement
JUGEMテーマ:hacks これまでのサンプルでは、Extensionでセットしたメッセージを画面側で呼び出す、というシンプルなものでした。 Tipsとして以下の2つを紹介します。 ?AnalyticsのCallを実装する getSharedModuleを使ってExtensionを呼び出すことができます。 https://developer.adobelaunch.com/extensions/reference/turbine-free-variable/ turbine.getSharedModule(extensionName: string, sharedModuleName: string) => * var mcidInstance ...
Marketing & Tech Blog | 2020.01.09 Thu 14:59
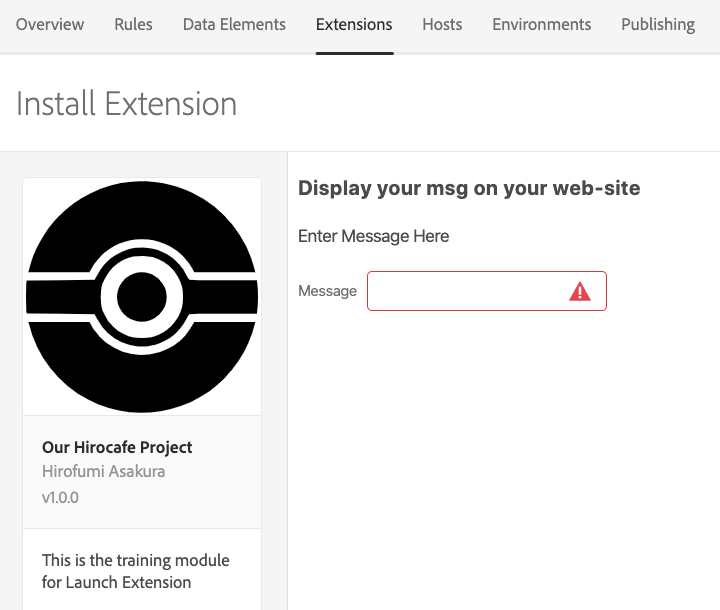
Adobe Launch Extension開発?開発環境へのリリース
JUGEMテーマ:hacks 前回まででSandbox環境での動作が完了しました。 http://haphoto.jugem.jp/?eid=93 いよいよ開発環境にzipをアップロードしていきたいと思います。 ここでは、以下の「Launch APIへのAccess Token」で作成した鍵ファイルや各種情報などが必要になります。 http://haphoto.jugem.jp/?eid=89 1. 以下のコマンドでリリース用パッケージを作成します。 sudo npm run package 2. 以下のコマンドで&be...
Marketing & Tech Blog | 2020.01.09 Thu 14:33
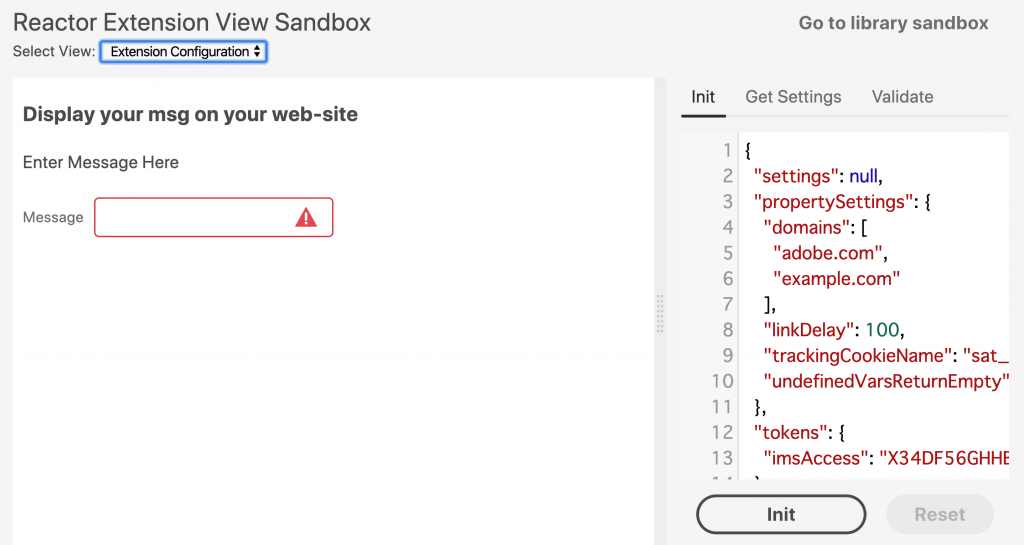
Adobe Launch Extension開発? Sandbox環境での動作確認
JUGEMテーマ:hacks ここまでで最低限必要なExtensionとActionのモジュールの準備ができました。 http://haphoto.jugem.jp/?eid=92 次はSandbox環境を用意して動作確認します。 プロジェクトのトップフォルダに遷移し、以下のようなコマンドを実行します。結果、モジュールのビルドが行われ、localhost:3000(デフォルト)をブラウザで開くと、Sandbox環境になります。 asakura-macOS:hirocafe-sample asakura$ npm run sandbox > reactor-sandbox ...
Marketing & Tech Blog | 2020.01.09 Thu 14:17
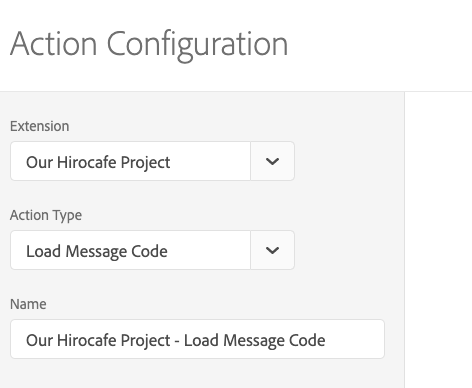
Adobe Launch Extension開発? Action定義作成
JUGEMテーマ:hacks サイト側の処理はデフォルトでは、lib/actions配下にあるjsで定義します。 今回はsampleaction.jsとして以下のような内容を記述しました。 ------------------------------------------------------------------------------------------------------------ 'use strict'; var extentionMsg = turbine.getExtensionSettings().msgID; module.exports = function(settings) { alert("This is Text Message for ...
Marketing & Tech Blog | 2019.12.16 Mon 08:52
Adobe Launch Extension開発? Extension Configuration View作成
JUGEMテーマ:hacks Extensionの設定画面レイアウトはデフォルトでは以下で指定します。 /view/configuration/configuration.html msgIDというテキストボックスを用意し、window.extensionBridge.registerで必要な関数を定義します。 詳しくはこちらのヘルプを参照。 https://developer.adobelaunch.com/extensions/reference/views/ 主にやることとしては以下の通り。 ・init:画面を開いた時の初期処理を定義します。サンプルではLaunchのinfoオブジェクトから値を取得して...
Marketing & Tech Blog | 2019.12.13 Fri 14:09
Adobe Launch Extension開発? プロジェクト作成、開発パッケージインストール、テンプレート作成
JUGEMテーマ:hacks 前回、事前準備をしたので、今回から実際にExtensionの枠を作っていきます http://haphoto.jugem.jp/?eid=89 1. まずはローカルでモジュールを作成していきます。好きな場所でディレクトリを準備します mkdir “プロジェクト名” and move 2. プロジェクトを作成します npm init → 情報を求められるので、、、(以下はサンプル) package name: プロジェクト名 version: (1.0.0) description: This is test code for extension de...
Marketing & Tech Blog | 2019.12.12 Thu 05:51
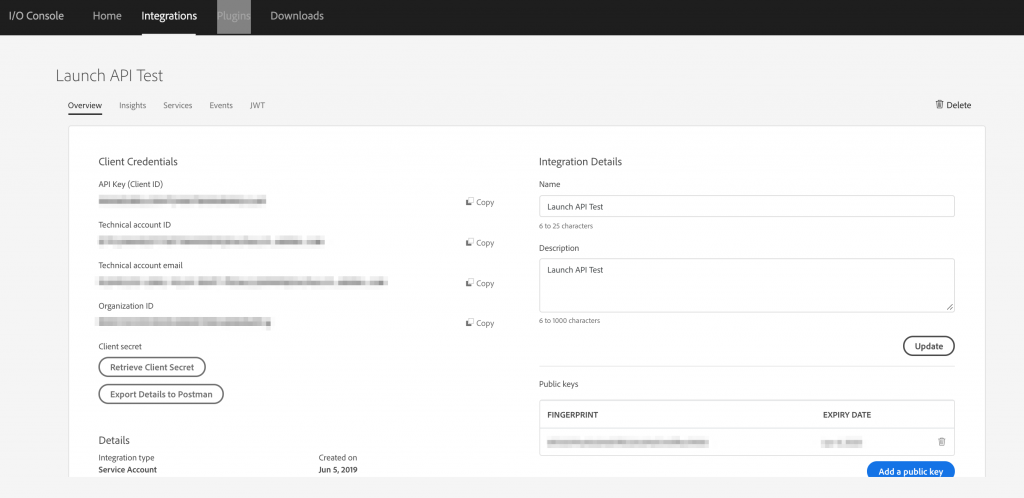
Adobe Launch Extension開発? 事前準備
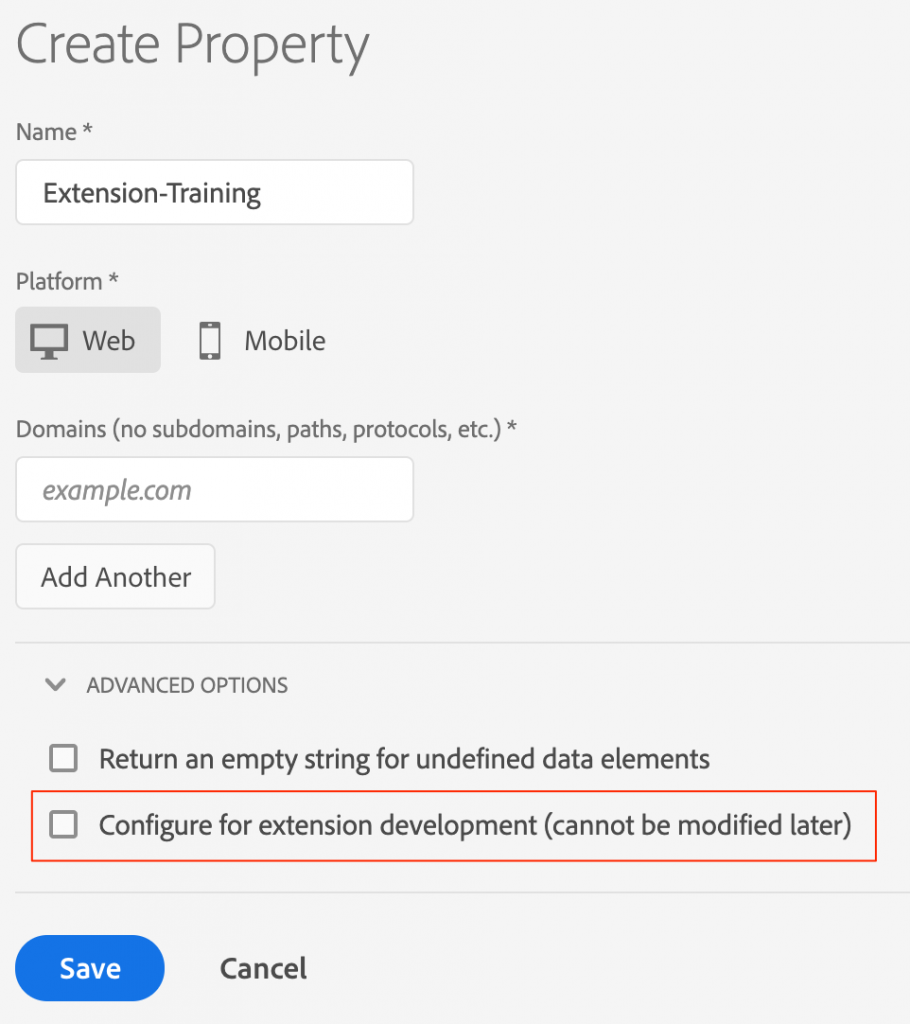
JUGEMテーマ:hacks Adobe LaunchではExtensionと呼ばれるライブラリを開発して自社向けに利用したり、外部に公開して利用することができるので試しに作ってみました。大まかな流れは以下の通り。 1. 事前準備 2. プロジェクト作成、開発パッケージインストール、テンプレート作成 3. Extension Configuration View作成 4. Action定義作成 5. Sandboxでのテスト実施 6. 開発環境へのリリース 7. 本番環境へのリリース申請 〜 番外編?:Dataelement定義作成 〜 ...
Marketing & Tech Blog | 2019.12.12 Thu 04:54
Adobe AMP Analytics with adobeanalytics_nativeConfig
JUGEMテーマ:hacks AMPページをAdobe Analyticsで計測する方法について試すためにサンプルページを使ってみました。 https://www.ntkm2.com/amp/target.html 2つの方式がありますが、訪問者の増加などを加味すると実際にはiframeを選択するケースが多いと思います。 https://docs.adobe.com/content/help/ja-JP/analytics/implementation/javascript-implementation/accelerated-mobile-pages.translate.html # ベースはAdobeのサンプルファイルを利用してい...
Marketing & Tech Blog | 2019.11.26 Tue 16:23
Webスクレイピング Tips
JUGEMテーマ:hacks Webの値を取得するスクレイピングって便利だし、DOMの要素を理解・操作する勉強にもなって楽しい。 https://qiita.com/Azunyan1111/items/b161b998790b1db2ff7a https://ameblo.jp/octoparse-data/entry-12398445526.html 仕事をしていると、大量のデータを何かのシステムで登録したり、検索条件だけ変えて値を確認する、みたいなことも結構あって、、、そんな時にAPIも使え無い状況だと、手でやるかーとなりがちだけど、手でできることはスクレイピングで何とかなるケースも...
Marketing & Tech Blog | 2019.07.30 Tue 11:37
全28件中 1 - 10 件表示 (1/3 ページ)