- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
wordpress
このテーマに投稿された記事:366件 | このテーマのURL:https://jugem.jp/theme/c275/3193/

- コンテンツ.マネージメント.システム - wordpress、について。

-
作者のブログへ:「yuai」さんのブログ
その他のテーマ:「yuai」さんが作成したテーマ一覧(22件)
プラグインのBreadcrumb NavXTでパンくずリストを表示!
できるだけプラグインを使いたくないので、ワードプレスのブログでは、プラグインなしでパンくずリストを表示していました。プラグインは、レンタルサーバーに負荷をかけるし、プラグインに頼りすぎると、プラグインが使えなくなった場合のリスクもあるからです。
たブログ | 2016.01.06 Wed 15:57
WordPressを狙うブルートフォースアタックが多いと気づきました。特に家庭教師のサイト、こちらの記録を取っているサイトです。完全に狙っています。フェイスブックのようにアカウントブロックがかかっては困ります。
WordPressを狙うブルートフォースアタックが多いと気づきました。特に家庭教師のサイト、こちらの記録を取っているサイトです。完全に狙っています。フェイスブックのようにアカウントブロックがかかっては困ります。 そのため、対策を施しました。 不正アクセスなので、勝手にログインされたら終わりです。 明らかに意図的に誰かが狙っていることが判明しました。 しかも家庭教師のサイトが圧倒的に狙われています。 他にもサイトがあるのに、なぜでしょうか?? 皆さんも気を付けましょう。 高学歴の方は頭がいい。 そ...
倉本塾塾長の本音(ビジネス倉本塾、続☆家庭教師の倉本塾)倉本正樹 | 2016.01.05 Tue 02:09
スマートフォンサイトを作ろう!(8)viewport、そしてまた修正
JUGEMテーマ:wordpress 終わったはずのシリーズに何故かまた投稿。 それは、 どうしても納得がいかなかったんです。 なぜ、フォントサイズを48pxなんて大きな値にしないとちゃんと見えないのか。 なぜ、シミュレータと実機であそこまで見栄えが違うのか。 最初のあの文字の小ささ、あれじゃまるでPCサイトみたいじゃないか。 と そう思ったときに天啓が降りてきたのです。 そうか、PCサイトだと思われていたのか! そういえば、私はスマホサイトですとブラウザに言った覚えは全然ないぞ。 PCサイトは確か...
取説のかたまり - a pile of instructions for dummies | 2015.11.15 Sun 17:18
スマートフォンサイトを作ろう!(7)修正そして修正
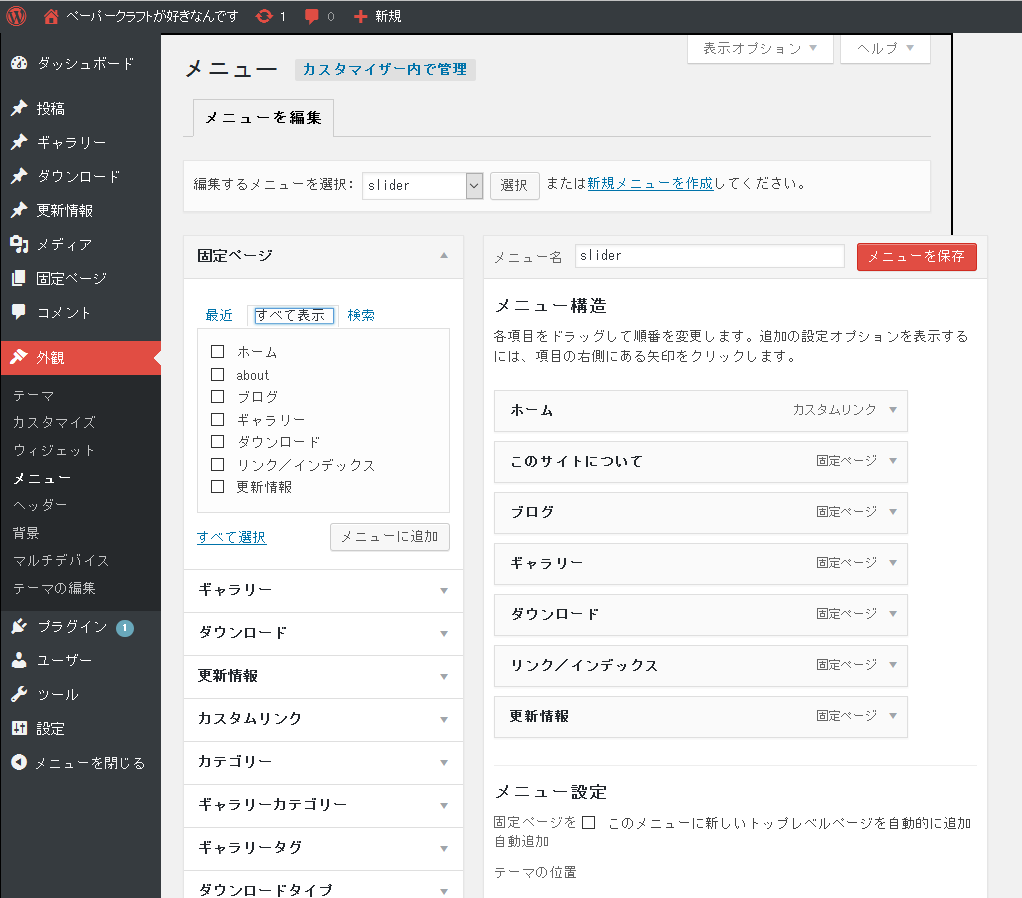
JUGEMテーマ:wordpress スマホサイト初アップロードで出た不具合の数々をつぶしてゆきます。 簡単なところから行くと、メニューの表示内容がおかしかった件、これはローカルの開発環境ではなくサーバの実環境のWordPressでメニューの設定をするのを忘れていたためでした。 ローカルと同様にslider用のメニューを作ってやると、問題なく表示されました。 問題はここから。 ・タイトルの文字が小さい。 ・でもサブタイトルの文字は普通に大きい。 ・挨拶と更新情報の文字は、まあ大きい ・でもサムネール画像の下に書いた...
取説のかたまり - a pile of instructions for dummies | 2015.11.14 Sat 20:23
WordPressで複数のサイトを運用するなら
JUGEMテーマ:wordpress ワードプレス用に高速チューニングした新しいレンタルサーバー転送量無制限 ドメインやデータベースを無制限に追加できます。どれだけ使っても、大量にトラフィックを集めても、一切追加料金はありません。安心して使える無制限プラン。100万PVでも安全に高速稼働します。 200Mbps専用回線・転送量無制限。 ハイスペックサーバーだから100万PVを集めてもサイトを高速表示でき、しかも安定稼働します。だから、Googleからも高評価を受けています。
出張格安プラン・ビジネスツール | 2015.11.14 Sat 18:03
スマートフォンサイトを作ろう!(6)テンプレートをアップロードする
JUGEMテーマ:wordpress 何故か終わったはずのシリーズがまた始まりましたが・・・? とりあえず、前回までに作ったテンプレートをごっそりアップロードします。 PC用テンプレートフォルダの横にフォルダごとアップロードします。 そして「マルチデバイス」プラグインで、アップロードしたテンプレートを指定すると、作業完了! 早速、スマートフォンで実際の表示を見てみます。 すると・・・ な・・・なんだこの文字の大きさ、画像の大きさは!? タイトルの文字ちっちゃい メニューちっちゃい メニューの中の...
取説のかたまり - a pile of instructions for dummies | 2015.11.10 Tue 20:59
スマートフォンサイトを作ろう!(5)色々な体裁を整える
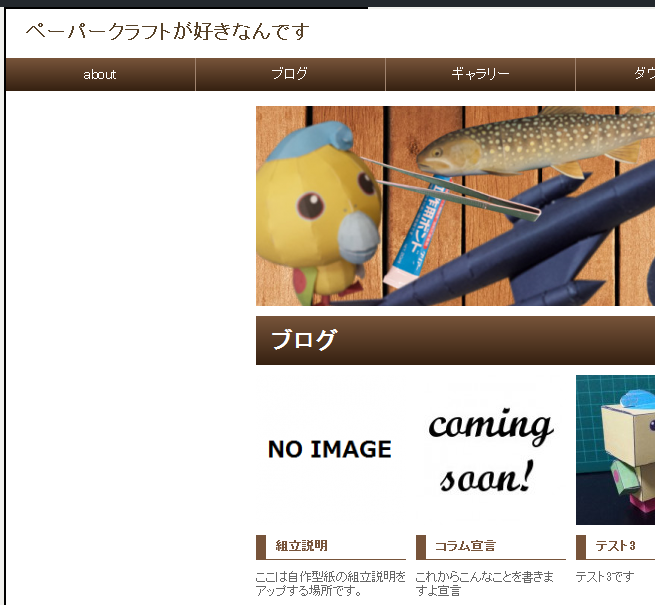
JUGEMテーマ:wordpress さてそろそろこの短期集中連載も終わりが近づいてきました。 今回は、全体を眺めて、体裁のおかしいところを直していきます。 ということで、全体を眺めてみたところ、次の5つの問題が見つかりました。 (1) iPhone 3Gの画面サイズ(横幅320px)にすると、タイトルが長すぎて、メニューボタンが改行されてしまう。 (2) トップページでいきなりブログが始まる。前にサイドバーにあったご挨拶を復活させたい。 (3) iPhoneより幅が広い画面のスマホでは、サムネイル画像が左に寄ってしまう。 (4) 逆に...
取説のかたまり - a pile of instructions for dummies | 2015.11.08 Sun 21:50
スマートフォンサイトを作ろう!(5)スライドメニューを整える
JUGEMテーマ:wordpress さて今回の記事、最初にやりたいことがあります。 メニューボタンを、拾ってきた画像ではなく、よくある「3本線」にしたいんです。 何かうまい手はないか、と色々調べていたところ見つけたのがこちらの記事です。 【CSS】スマートフォンサイトでよく使われてる3本ラインのメニューアイコンをCSSだけで作ってみる これこれ、これを探していたんです。もう完璧まるパクリで行かせていただきます。 まずhtmlはこの1行です。 <div id="global_nav"><a id=&quo...
取説のかたまり - a pile of instructions for dummies | 2015.11.04 Wed 21:03
スマートフォンサイトを作ろう!(4)スライドメニューを作る
JUGEMテーマ:wordpress 今回のテーマは「スライドメニューを作る」です。 スライドメニューはjQueryの「jPanelMenu」というプラグインを使いました。 スクリプトのダウンロードはjPanelMenu.comからどうぞ。 ダウンロードしたら、中にある「jquery.jpanelmenu.min.js」というファイル(どこかにあるので探してみてください)を、「¥wp-content¥themes¥pepa-sp¥js」の下に「jPanelMenu」というフォルダを新しく作って入れておきます。 このスクリプトの読み込みは、footer.phpで行います。 ...
取説のかたまり - a pile of instructions for dummies | 2015.11.03 Tue 23:27
スマートフォンサイトを作ろう!(3)1カラムにする
JUGEMテーマ:wordpress さて、本シリーズ3回目のテーマは「1カラムにする」です。 前回の最後は、全体が派手に右にはみ出したままでしたので、これをとにかく幅に収めていきましょう。 PC用サイトはサイドバー付きの2カラム構成になっていますが、スマホ用サイトではこのサイドバーを思い切って無くしてしまおうと思います。 変更点は、header.phpにある、 <div id="Side"><?php get_sidebar(); ?></div> の一...
取説のかたまり - a pile of instructions for dummies | 2015.11.01 Sun 20:45
全366件中 201 - 210 件表示 (21/37 ページ)