- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
wordpress
このテーマに投稿された記事:366件 | このテーマのURL:https://jugem.jp/theme/c275/3193/

- コンテンツ.マネージメント.システム - wordpress、について。

-
作者のブログへ:「yuai」さんのブログ
その他のテーマ:「yuai」さんが作成したテーマ一覧(22件)
ホームページを作ろう!WordPress編(14)カテゴリー/個別投稿ページを作る
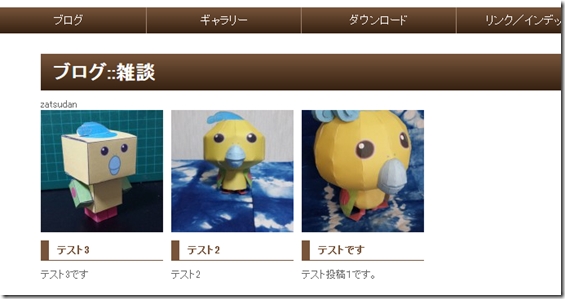
JUGEMテーマ:ホームページ作成 JUGEMテーマ:wordpress カテゴリーページは、同カテゴリーの投稿を4×3のタイル状に表示してみたいと思います。これは今までの技の組み合わせで割と簡単にできます。 まずはコードから。 <?php get_header(); ?> <h2><?php echo "ブログ::"; single_term_title(); ?></h2> <?php $cats = get_the_category(); $cat = array_shift($cats); query_posts('post_type=post&category_name='.$cat->slug.&#...
取説のかたまり - a pile of instructions for dummies | 2014.11.21 Fri 20:16
ホームページを作ろう!WordPress編(13)固定ページを作る
JUGEMテーマ:ホームページ作成 JUGEMテーマ:wordpress 今回のサイトでは、固定ページを5つ用意しました。そのうち3つがブログ、ギャラリー、ダウンロードの各投稿タイプのトップページ、残りが準静的なページであるaboutページとリンクページです。まずは前者の代表としてブログコーナーのトップページ作成についてまとめます。 まずファイル名はpage.php。page-blog.phpの-blogを省略しました。page-blog.phpを探しに行って見つからないと、次の優先順位にあるpage.phpが呼び出されるのでしたね。その分ギャラリ...
取説のかたまり - a pile of instructions for dummies | 2014.11.21 Fri 07:00
ホームページを作ろう!WordPress編(12)フロントページを作る(2)
JUGEMテーマ:ホームページ作成 JUGEMテーマ:wordpress さて今回はこの、最近の投稿サマリ表示を作っていきます。参考書はいつものこちら。 では早速勧めていきましょう。まずこの投稿サマリの仕様はこんなところ。 最大4つの記事のアイキャッチ画像、タイトル、記事サマリを表示。 画像又は記事タイトルをクリックすると、記事個別ページが開く。 記事サマリは冒頭50文字。これを超えるときは「…」を付ける。 記事サマリは表示・非表示を選択できる。 これを実現するために、WordPressで...
取説のかたまり - a pile of instructions for dummies | 2014.11.18 Tue 18:53
ホームページを作ろう!WordPress編(11)フロントページを作る(1)
JUGEMテーマ:ホームページ作成 JUGEMテーマ:wordpress 前に書きましたが、WordPressは何でもかんでも自動的に素敵なホームページを作ってくれる万能マシンではありません。どんなサイトにしたいのか、その体裁(見た目)を設計し中身(コンテンツ)を作るのはあくまでサイトの管理人、人間なのです。WordPressはその設計を実現する部分とその後の運用の部分をサポートしてくれるツールです。今回からサイトのフロントページを作っていきますが、その辺は忘れないでください。 さて、ではWordPressが大いに助けて...
取説のかたまり - a pile of instructions for dummies | 2014.11.17 Mon 21:40
ホームページを作ろう!WordPress編(10)メニューを作る(2)
JUGEMテーマ:ホームページ作成 JUGEMテーマ:wordpress そうそう、こんなメニューを作りたいのでした。現状のメニューはこんな感じ。 これをこれからcssで整形していきます。 globalと名付けたメニューは「menu-global-container」というクラスでくくられますので、このクラスをターゲットにいじっていきます。まず結果から。以下のコードをcssに追加します。 #Header .menu-global-container ul { list-style: none; } #Header .menu-global-container ul li { width: 189p...
取説のかたまり - a pile of instructions for dummies | 2014.11.16 Sun 19:10
ホームページを作ろう!WordPress編(9)メニューを作る
JUGEMテーマ:wordpress JUGEMテーマ:ホームページ作成 今回は、各サイトの上部に表示される↑みたいなメニューと、サイドバーに表示するリスト形式のカテゴリー/タクソノミーメニューを作成してみます。教科書はいつも通りこちらです。 ではまず早速ですが、上記メニューに登場する登場人物たち、サイトツリーの2段目にあった固定ページを登録していきましょう。サイトツリーはこんな形でした。 この2列目の6枚の「page」で始まるページを、固定ページとして登録していきます。管理画面...
取説のかたまり - a pile of instructions for dummies | 2014.11.16 Sun 16:21
ホームページを作ろう!WordPress編(8)カスタム投稿タイプを作る
JUGEMテーマ:wordpress JUGEMテーマ:ホームページ作成 ブログサイトの場合、投稿する場所は1か所でその周りに多少固定ページを作ってゆけばいいでしょう。でも一般のウェブサイトのCMS、コンテンツ・マネジメント・システムとして使う場合、コンテンツを追加したり、更新したりしたい箇所は1か所ではないでしょう。そんな場合、初期のWordPressでは、投稿の「カテゴリー」を使い分けることで複数のコンテンツに対応させていました。けれど、カテゴリーを設定し間違えるとあらぬところに記事が表示されてしまうと...
取説のかたまり - a pile of instructions for dummies | 2014.11.16 Sun 14:26
ホームページを作ろう!WordPress編(7)ヘッダーとフッターを作る
JUGEMテーマ:wordpress JUGEMテーマ:ホームページ作成 WordPressは簡単・便利といいますが、デフォルトのテーマをちょろっとカスタマイズする以上のことをやりたかったら、WordPressにやりたいことを指示する能力、つまり自分で普通にHTMLとCSSでサイトを作る能力(もちろん調べながらでOK!)が必要です。今回はそのサイト作りの基礎的なところは省略している部分がありますので、その点ご了承ください。 と、前置きをしたところで、早速コードを書いていきましょう。 今回のサイトは、前にも書きま...
取説のかたまり - a pile of instructions for dummies | 2014.11.15 Sat 20:40
ホームページを作ろう!Wordpress編(6)オリジナルテーマを作る
JUGEMテーマ:wordpress JUGEMテーマ:ホームページ作成 それではさっそく作り始めましょう。 まず、出来上がりのサイトはこちらです。これをイメージしながら進めていきましょう。 ■最小のテーマを準備する WordPressのテーマがおさめられているフォルダは下記のフォルダです。 ・XAMPPの場合 C:xamppappswordpresshtdocswp-contentthemes ・ロリポップの場合 /インストールしたURL/wp-content/themes (ロリポップの簡単インストールの方法はロリポップのサイトのマニュアルを参照...
取説のかたまり - a pile of instructions for dummies | 2014.11.14 Fri 10:01
ホームページを作ろう!Wordpress編(5)WordPressのしくみ
JUGEMテーマ:wordpress JUGEMテーマ:ホームページ作成 テンプレートをガシガシ書いていく前に、もう少しだけ前置きをさせてください。 WordPressは、もともとブログを作るツールです。基本は、サイトの枠組みの中に、投稿した記事を表示する形がベースです。サイトの枠組みにはいくつかあって、投稿を端から順に表示するメインページ、指定したカテゴリーやタグ、投稿年月日などに対応した投稿のみを表示するアーカイブページ、そして投稿1つを表示しコメントが書き込めるようになっている単一ページ、等です...
取説のかたまり - a pile of instructions for dummies | 2014.11.13 Thu 20:31
全366件中 241 - 250 件表示 (25/37 ページ)