- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
WEBデザイン:ホームページ制作
このテーマに投稿された記事:1063件 | このテーマのURL:https://jugem.jp/theme/c91/7051/

- ホームページの作成に関することなら何でも。

-
作者のブログへ:「seog」さんのブログ
その他のテーマ:「seog」さんが作成したテーマ一覧(1件)
ブログ投稿記事に直接JavaScriptを書き込みたい場合の注意点
JUGEMの場合 記事内に直接記述すると、{}が特殊文字に変換されてしまいます。 解決方法 HTMLテンプレートのhead要素内に書く JSを外部化し、別のサーバーにアップロードしたものをリンクする → FC2ブログにはjsファイルをアップロードできます。 フリースペースに書く FC2ブログの場合 解決方法 JavaScript内のTABと改行を全て削除して投稿記事内に記述する。(※コメントも削除) JUGEMテーマ:WEBデザイン:ホームページ制作
学修のーと | 2018.11.28 Wed 12:11
JUGEMブログでフリースペースを利用してJavaScriptを記述する方法
JUGEMブログでJacaScriptを動かしたい時にはどうしたらいいでしょうか。 xxxxxx {(中括弧)がHTML特殊文字に置換される! JUGEMブログでJavaScriptを動かしたい場合、HTMLテンプレートに記述した場合は問題ありませんが、投稿記事内に記述した場合には、{(中括弧)がHTML特殊文字として置換されてしまうため、関数を記述することができません。 フリースペースに書く! JUGEMのサイドメニューにある「フリースペース」にはJavaScriptを記述することができます。 フリースペースの使い方|JUGEMブログ あ...
学修のーと | 2018.11.27 Tue 19:27
Webページにおける適切な文字サイズやジャンプ率を選ぶ
ジャンプ率とは、見出しと本文の文字サイズの大きさの差のことです。 差が大きいと見出しが目立って内容をつかみやすくなります。 そこで、適切なサイズやジャンプ率を選ぶために使える便利なツールを紹介します。 デフォルトの文字サイズを基準に様々な比率で見出しやキャプションの文字サイズを算出するウェブアプリケーション「type-scale.com」by Jeremy Church Curious about what type sizes you should have? Use Type Scale as a visual calculator https://t.co/vADHlyQV6o pic.twitter.com/tzPDnmHd4j— Su...
学修の記録 | 2018.11.10 Sat 15:11
立憲民主党 福井県連合 ウェブサイト
■立憲民主党 福井県連合 ウェブサイト/ 2018年 【企画】【ドメイン・サーバー契約】【デザイン】【コーディング】 【facebookアカウント作成・ページ作成】【YouTubeチャンネル作成】
AIN design Works | 2018.10.24 Wed 16:12
引用(qタグ、blockquoteタグ)
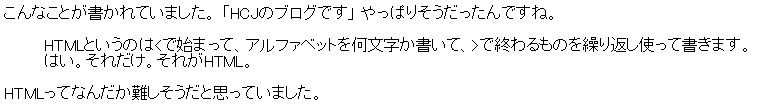
HCJです。 今回はHTMLで引用文を載せる時にどうするかを説明します。 論文を書いていると引用文を載せたい時ってありますよね? <p>こんなことが書かれていました。 <q>HCJのブログです</q> やっぱりそうだったんですね。 </p> <blockquote> HTMLというのは<で始まって、アルファベットを何文字か書いて、>で終わるものを繰り返し使って書きます。<br> はい。それだけ。それがHTML。 </blockquote> HTMLってなんだか難しそうだと思っていました。 ...
HCJのブログ | 2018.08.26 Sun 11:01
見出し、区切り、箇条書き、段落、定義(hタグ、hrタグ、ulタグ、olタグ、liタグ、pタグ、dfnタグ)
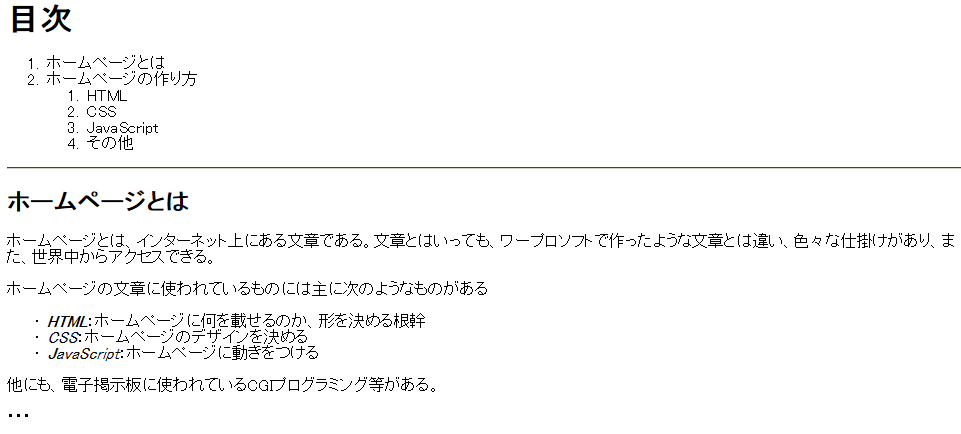
HCJです。 ここからは少しかしこまった内容…というか、論文みたいなものをホームページに載せることを考えていきましょう。 よく分からないと思うので、とりあえずやってみましょう。 <h1>目次</h1> <ol> <li>ホームページとは</li> <li>ホームページの作り方</li> <ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>その他</li> </ol> </ol> <hr> &l...
HCJのブログ | 2018.08.25 Sat 22:33
文字の位置(centerタグ、align)
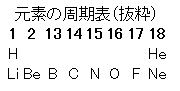
HCJです。 今回は文字の位置を指定するタグについて書いていきます。 前回の周期表の文字、左に偏っていた感じがしませんでしたか? 今回はそれを中央にします。 <table> <caption>元素の周期表(抜粋)</caption> <tr> <th><center>1</center></th> <th><center>2</center></th> <th>13</th> <th>14</th> <th>15</th> <th>16</th> <th>17</th> <th>1...
HCJのブログ | 2018.08.25 Sat 21:46
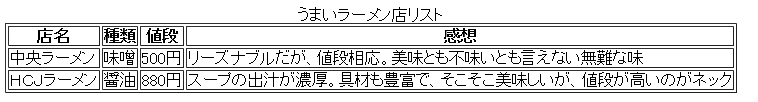
表(tableタグ、captionタグ、thタグ、trタグ、tdタグ)
HCJです。 今回はホームページに表(ひょう)を載せることについて書いていきます。 表を画像にしてimgタグで載せても良いのですが、そんなことをしなくても作れます。 いつものように実践から。 <table border="1"> <caption>うまいラーメン店リスト</caption> <tr> <th>店名</th> <th>種類</th> <th>値段</th> <th>感想</th> </tr> <tr> <td>中央ラーメン</td> <td>...
HCJのブログ | 2018.08.25 Sat 21:20
aタグ
HCJです。 これまでの知識で文章、画像を入れたホームページを作れましたが、他のホームページに移動できない状態です。 そこで、今回は他のホームページに移動するタグについて書きます。 やはり実践から。 <a href="http://www.google.co.jp/">ググる</a> これを実行すると こうなる。 線のついた文字をクリックすると、Google検索のホームページに移動します。 hrefというのがまた意味不明。 Hypertext REFerenceの略らしい。要はホームペー...
HCJのブログ | 2018.08.25 Sat 20:05
全1000件中 111 - 120 件表示 (12/100 ページ)