- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
web制作
このテーマに投稿された記事:258件 | このテーマのURL:https://jugem.jp/theme/c91/10073/

- HP/BLOG/ART/web制作を行っている内容の記事。

-
作者のブログへ:「grumpbug」さんのブログ
その他のテーマ:「grumpbug」さんが作成したテーマ一覧(1件)
HTML5の事実。
今、HTML5のお勉強をしています。まずは、DOCTYPE宣言からはじまるHTMLファイルを作りました。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5</title> </head> <body> <p>ただ今「HTML5」の勉強中です。</p> </body> </html> こんな風に書いていたものが、 <div id="header">・・・</div> <div id="menu">・・・</div> <div id="content"> <div class="entry">・・・</div> <div class="entry">・・・</div> ...
Femtoworks | 2015.07.11 Sat 17:50
レトロなラベルデザインアート 無料ベクター
ホームページを作ろうとしている中で、ときどき脱線してしまうことがあります。今日はこんなことをして遊んでました。「ダウンロード無料のベクター画像、写真素材、PSD | Freepik」の「スタンプ に関するベクター画像、写真素材、PSDファイル」っていうページで見つけたものを、イラストレーターで加工。まだ慣れないイラストレーターで・・・。 このラベルを、Femtoworks風に・・・。背景真っ黒〜! ただそれだけなんですけど、ほかにもカッコいいスタンプ?があって、結構長い時間楽しんじゃいました。また遊びたいので、備忘録に...
Femtoworks | 2015.07.09 Thu 21:12
オリジナルのテクスチャ(パターン)を作る。
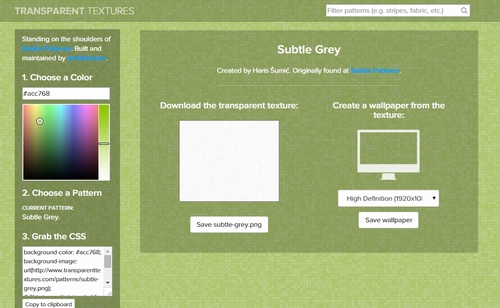
ホームページやブログを作るときに、壁紙や背景画像を使うことがあります。って言うか、ほとんどの場合、何かしらの画像を必要としますよね。私もあれこれ検索したけど、なかなか思うようなものが見つからず、相当探してから見つけたのが「Transparent Textures」。海外のサイトです。好きな色と、好きなパターンを選んで「Create Wallpaper」をクリックするだけ。 上のような画面になったら、サイズを選んで「Save Wallpaper」でダウンロード。 パターンの種類も多いし、なんと言っても自分の好きな色が選べるのがいいところ。「Sub...
Femtoworks | 2015.07.06 Mon 22:49
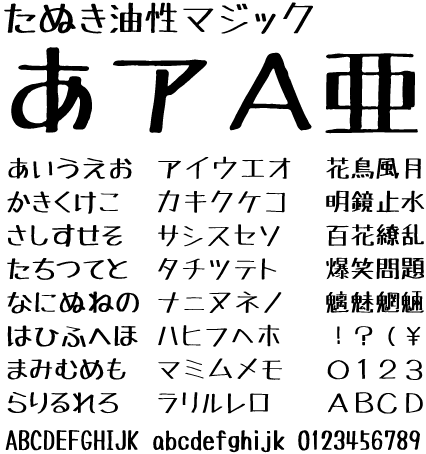
日本語フリーフォント:たぬき油性マジック
フォント探しで一番苦労するのは、日本語のフォント探しですよね。ひらがな・カタカナまではある程度見つかるのですが、漢字も、となるとなかなかありません。でも見つけましたよ!「たぬき油性マジック」。しかも無料! ひらがな・カタカナ・英数字・記号、JIS第二水準までの漢字及びシフトIBM拡張漢字が収録されているそうです。ありがたいです。 参考サイト たぬきフォント ほかにもフォントがあります。JUGEMテーマ:web制作
Femtoworks | 2015.07.06 Mon 15:35
ヘッダー画像を無料でダウンロードする。
ホームページやブログを作るときに、ヘッダーの画像をどうしようか結構悩みますよね。自分で作った画像や写真を使ってもいいのですが、もうちょっとクオリティーの高いものが使えるとしたら、かなりモチベーションも上がるのではないでしょうか。 そんな訳で、今回見つけたのは「Free Web Headers | 4000+ Website Header, Blog Header and Banner Image」という海外のサイト!ページの右側のカテゴリーから、お好きなものを選ぶことができます。英語なので翻訳した方がいいと思いますよ。読める方はそのままどうぞ! こういうのを...
Femtoworks | 2015.06.28 Sun 22:58
オンマウスで色が変わるナビゲーションボタン風。
前回作った「”ul”要素で箇条書きのリストを作成する。」で、ようやくメニューを作ることができました。今回はそれもう少しおしゃれにしようと思います。ナビゲーションボタンとやらを作る技術は(まだ)ないので、CSSの設定で何となくボタン風に?近づけようとしてみたんですけど、結局オンマウスの時に色が変わる、っていうシンプルなものになりました。 See the Pen qdQXKV by Femto (@femtoworks) on CodePen. ”ul”要素にclass="menu"を加えただけです。何だかむずかしそう?ちなみにリストアイコンは、自分で用意した画像を使...
Femtoworks | 2015.06.26 Fri 21:57
”ul”要素で箇条書きのリストを作成する。
ホームページのメニューなどで、箇条書きのリストもよく使うと思います。今回はそれを作ってみました。”ul”要素の中に、リスト項目の”li”要素を書いていきます。出来上がりはこんな感じです。左サイドのリスト・・・小さくてすいません。 HTML側に下記のように記述します。サンプル例が多すぎました(笑) インテリア・雑貨カテゴリ 家具 インテリア家電 照明(ライト) ゴミ箱 時計 観葉植物・栽培キット アートフラワー ファブリック ...
Femtoworks | 2015.06.26 Fri 16:10
タイトル画像(ロゴ)を設定する。
前回作った「ヘッダーに背景画像を設定する。」の続きで、今回はヘッダーにタイトル画像を挿入したいと思います。タイトルは普通の文字でも構わないのですが、サイトの顔にもなる部分なので、私はお気に入りのフリーフォント"NiseSegaNet"でロゴを作りました。 白い文字なので、ここでは仮にグレーの背景色をつけて見やすくしています。実際の出来上がりはこんな感じになります。 たとえば、HTML側に下記のように記述します。大見出しとなるので”h1”で囲みます。トップページ(index.html)へのリンクもつけます。これは、ほかの...
Femtoworks | 2015.06.25 Thu 22:45
ヘッダーに背景画像を設定する。
先日作った「3カラム(三段組)のレイアウトを作る。」のヘッダー部分に、背景画像を設定してみましたよ。もちろん画像はお好みで。この画像は980px×150pxの画像なので、合わせてCSSの方も設定を変えてみました。 出来上がりはこんな感じです。 CSS側に下記のように記述します。 #header { width: 980px; height: 150px; background: url(images/header_02.jpg) no-repeat; } ”index.html”と同じ場所にある”images”フォルダの中の特定のファイルを設定しています。”no-repeat”は「繰り返しなし」の...
Femtoworks | 2015.06.25 Thu 21:02
リンクのアンカーテキストを適切に設定する。
よくありがちなリンクの張り方っていうと、「こちら」とか「ここ」って言う短い単語のもの。実はこのリンクのテキスト(アンカーテキスト)も重要でして、SEO対策としてはそのままではNGです。実際には「SEO対策の秘訣のページはこちら。」というように、具体的なリンク先の説明をまるごとアンカーテキストとして表示させるのがいいようです。 PR 国内最大級の個人向けレンタルサーバー『ロリポップ!レンタルサーバー』は、月額100円(税抜)〜で容量最大400GB!しかも安いだけじゃなく大人気WordPressの簡単インストール/ウ...
Femtoworks | 2015.06.25 Thu 17:48
全258件中 21 - 30 件表示 (3/26 ページ)