- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
web制作
このテーマに投稿された記事:258件 | このテーマのURL:https://jugem.jp/theme/c91/10073/

- HP/BLOG/ART/web制作を行っている内容の記事。

-
作者のブログへ:「grumpbug」さんのブログ
その他のテーマ:「grumpbug」さんが作成したテーマ一覧(1件)
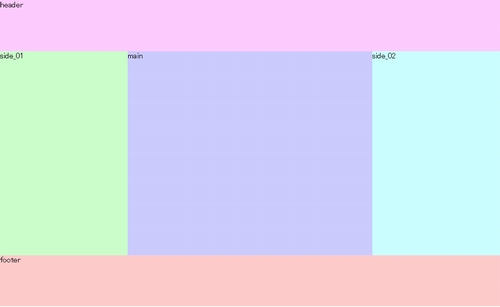
3カラム(三段組)のレイアウトを作る。
いよいよWebサイト制作の本題に入ります!サイトには2カラムや3カラムなどのレイアウトがありますが、今回は3カラムという設定で作ります。3カラムができれば、1カラムや2カラムも作れるだろうといった安直な考えです。(笑)ちなみにヘッダーとフッターがあって、その間にメインコンテンツとサイドバーが左右にある、一般的な作り方になります。 HTML側には下記のように記述します。 header main side_01 side_02 footer ...
Femtoworks | 2015.06.24 Wed 22:16
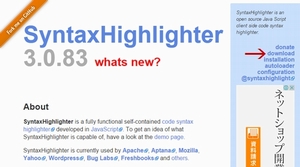
Webサイト上でエディタのようにソースコードを表示する。
このブログを書くようになって思ったことがあります。HTMLやCSSのコードを、Web用に書き出すのが面倒だということ。伝えたいコードをそのまま書いてしまうと、それをHTMLやCSSと判断されるので、その結果が意図しないものになってしまうんです。 それを回避するべく探し見つけたのが「SyntaxHighlighter」というプラグイン。見栄えと使い勝手が良いので非常に役に立つプラグイン!だそうです。 SyntaxHighlighter のサイトへ行き、矢印の「downroad」をクリックする。「Click here to download」をクリックしてダウンロードする。 ...
Femtoworks | 2015.06.23 Tue 18:57
フリーフォント:NiseSegaNet
10年ほど前にはじめてホームページを作ったときのフォント"NiseSegaNet"。そのときも必死になってお気に入りを探したんだけど、パソコンが変わるたびに再び探すはめに・・・。でも今回は、忘れないようにブログにアップ!フォントファイルもちゃんと手元に置いておくことにしました。 SEGA(セガ)系のフォントを扱っている「ACT SELECT」にありましたよ!ほかのフォントもなかなかユニークなものが多くて、フォント好きの方は必見です。"NiseSegaNet"のダウンロードはこちらからどうぞ。 PR 【生涯学習のユーキャン】教養...
Femtoworks | 2015.06.23 Tue 00:26
CSSで文字に影をつける。
画像ソフトを使えば簡単じゃない?と思われそうだけど、画像ソフトがないって場合に、CSSでより簡単に文字に影をつけることができます。 See the Pen OVaxVL by Femto (@femtoworks) on CodePen. CSSで書いた方があとから微調整もできますし、色の変更も簡単にできるので、むしろこちらの方が便利ですね! これは画像ではないのでコピーすることもできますよ。よかったら試してみてくださいね。 関連サイト 容量10GB、月額129円、高性能なサーバが日本最大級のバックボーンに直結。さくらのレンタルサーバ。 JUGEMテー...
Femtoworks | 2015.06.22 Mon 19:36
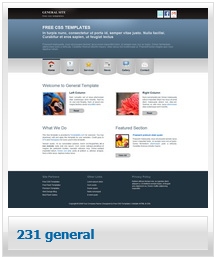
海外のサイトでHTMLのテンプレートを探す。
いくつかの記事を書いてきましたが、一向にホームページを作る気配のない私。(笑)でもイメージだけは膨らませようと、国内をはじめ海外のテンプレートをよく探しています。 今日は、海外の「Free Responsive HTML5 CSS Website Templates」というサイトの「Free Templates」をがっつり見てきました! 今日現在で、450個あまりのテンプレートがずらり。どれもおしゃれだったり、スタイリッシュだったり、見ているだけでもとてもお勉強になります。 本当は一から作りたいけど、これだけのものを見せられると、ついテンプレートを使っ...
Femtoworks | 2015.06.22 Mon 18:42
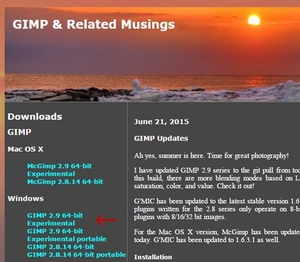
EPSファイル(.eps)を簡単に開く方法
以前「GIMP で EPSファイルを開く。」という記事を書きましたが、今回はそれよりももっと簡単な方法をご紹介します!フリーソフトを使うのですが、これが目からうろこ!自分で“Ghostscript”などをインストールしなくても、一発でEPSファイルを開くことができます。「GIMP & Related Musings」というサイトの「GIMP 2.9」。なんだ、またGIMPか、と思うことなかれ!このソフトをインストールするだけで、念願の.epsが開けますよ♪ ?GIMP & Related Musingsのサイトから、GIMP 2.9をダウンロードする。(私の場合はwindowsなので、GIMP 2....
Femtoworks | 2015.06.22 Mon 16:27
カップヌードルのフォント:Columbus
フォント探しが本当に好きで、今日はカップヌードルのフォントを見つけました。"Columbus"という名前です。だから何って訳じゃないけどインパクトがあっていい感じ! "Columbus"は、コロンブスって読みます。古くからある書体のようですよ。ちなみにフォントそのものは下の黒字で、上はカップヌードル風に加工してあります。Columbusの無料ダウンロードはこちらから。※海外のサイトになります。 PR 【初心者OK】ホームページもポストカードも自分作れる!デジハリ通信科 JUGEMテーマ:web制作
Femtoworks | 2015.06.21 Sun 19:43
フリーフォント:Noodle Soup
今日のフォントは"Noodle Soup"!スープヌードルはカップヌードルだけど、ヌードルスープも同じなのかな。とりあえず"麺系"のフォントみたいですね。よれよれな感じが好きです。海外のサイトです。無料でダウンロード可能。トップページから"Noodle Soup"で検索してください。→ Free Downloadable Fonts, Dingbats and Font Tools at FontRiver.com(Femto*memo : Lemon 200 "P." 14px B 70%) PR てづくり作品を公開・販売 Webレンタルボックスの≪minne(ミンネ)≫ JUGEMテーマ:web制作
Femtoworks | 2015.06.21 Sun 18:42
タイトル(title)タグを設定する。
SEO対策の基本中の基本。タイトルタグ(title)の設定をします。これは、まさにそのサイトのタイトルを示すもので、検索エンジンの検索結果ページでは、該当するページの見出しとして表示される文字のことです。 具体的には、HTMLのヘッダー <head>〜</head> の中に、 <title>タイトル</title>こういう感じのコードを書き込みます。全角で35文字前後が表示されます。このタグがないと、そのサイトが何のサイトかわからないだけでなく、そのページのURLだけが表示されるのでご注意を! <title>F...
Femtoworks | 2015.06.20 Sat 16:21
CSSで角丸を作る方法
CSS(スタイルシート)を使って角を丸くする方法は、意外と簡単なんです。ずいぶん前では、四隅に角丸の画像を用意しなくてはいけなかったり、わりと最近でも、角丸の画像をあらかじめ作っておいたり・・・。 でも今は、画像を一切使わなくてもCSS3で簡単に角丸の設定ができるんですね。 See the Pen zGMdmw by Femto (@femtoworks) on CodePen. CSS側の下3行がポイントです。そうすると、上のような角丸が再現できます。border-radius: 10px;は角丸の半径なので、自由に変更ができますよ。値を変えていろいろ試してみてください...
Femtoworks | 2015.06.20 Sat 00:20
全258件中 31 - 40 件表示 (4/26 ページ)