- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
HTML,XHTML、CSS
このテーマに投稿された記事:158件 | このテーマのURL:https://jugem.jp/theme/c91/5374/

- HTML,XHTML、CSSに関する記事をアップさせましょう!!

-
作者のブログへ:「oidyjf」さんのブログ
その他のテーマ:「oidyjf」さんが作成したテーマ一覧(5件)
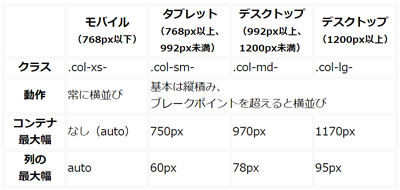
★★グリッドシステム:HTML tag css
グリッドシステム:HTML tag css JUGEMテーマ:HTML,XHTML、CSS <div class="row"> <div class="col-xs-6 col-sm-4 col-md-2 col-lg-2"> </div> </div>
mi-folder.com | 2017.04.12 Wed 13:50
★★banner01:HTML tag css
banner01:HTML tag css JUGEMテーマ:HTML,XHTML、CSS <div id="ttbox000"> <span id="titletext000"> </span><span id="titletext001">開催趣旨</span> </div> <div id="ttbox001"> <span id="titletext000"> </span><span id="titletext001">講師</span> </div> <div ...
mi-folder.com | 2017.04.12 Wed 12:12
★★折りたたみボタン:HTML tag css
折りたたみボタン:HTML tag css JUGEMテーマ:HTML,XHTML、CSS <!-- start --> <div onclick="obj=document.getElementById('box1').style; obj.display=(obj.display=='none')?'block':'none';"> <a style="cursor:pointer;">▼ 詳細</a></div> <!-- box1 start --> <div id="box1" style="display:none;clear:both;"> &nb...
mi-folder.com | 2017.04.11 Tue 13:59
★★スマホのみ表示:HTML tag css
スマホのみ表示:HTML tag css JUGEMテーマ:HTML,XHTML、CSS <br class="visible-xs-block"> .visible-xs-block { display:none; }
mi-folder.com | 2017.04.10 Mon 14:40
★★上付き文字下付き文字:HTML tag css
上付き文字下付き文字:HTML tag css JUGEMテーマ:HTML,XHTML、CSS ◆◇◆ ◆◇◆ ◆◇◆ 上付き文字 <span class="supText">★</span> .supText { font-size: 75.5%; vertical-align: top; position: relative; top: -0.1em; } ◆◇◆ ◆◇◆ ◆◇◆ 下付き文字 <span class="subText">★</span> span.subText { font-size: 75.5%; vertical-align: bottom; position: relative; top: 0.1e...
mi-folder.com | 2017.03.31 Fri 13:04
★★文字均等割:HTML tag css
文字均等割:HTML tag css JUGEMテーマ:HTML,XHTML、CSS .★ { text-align: justify; text-justify: inter-ideograph; }
mi-folder.com | 2017.03.31 Fri 13:01
★★かどまる:HTML tag css
かどまる:HTML tag css JUGEMテーマ:HTML,XHTML、CSS border-radius: 3px; /* CSS */ -webkit-border-radius: 3px; /* Safari,Google Chrome */ -moz-border-radius: 3px; /* Firefox */
mi-folder.com | 2017.03.30 Thu 12:05
HTML5.1って何?レスポンシブルなイメージ選択
システムの話と言うよりも、HTML 5になってきて、 日進月歩で進化するwebの記事に、ビックリする毎日です(日々勉強です。) ちなみにHTML は5.1に少し前に機能追加です。 いつもは追加機能を知っておくくらいなんですが。 一つ気になる機能が レスポンシブなイメージ選択 と言う、機能が!! これって別にレスポンシブルなサイトであれば 画像切り替えれば済むのでは無いか? と思いますが、 使い方によっては、面白いのでは無いかと。 画面のピクセル密度に対して画像を切り替えられる モバイルフレンドリー、モ...
WEBシステム開発&WEB戦略コンサルタントが考える!30代で幸せに仕事をして暮らす秘訣って? | 2017.01.21 Sat 00:37
[HTML/XHTML] 宣言文のテンプレート
HTML5の宣言文は、以下です。 もはやこれがほとんどで、以前のサイトを修正するくらいしか、ほかの宣言文を参照する機会はないとのこと。 テンプレートです。 ------------------------------ <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML5の初期テンプレート</title> <meta name="description" content=""> <meta name="keywords" content=...
プログラミング勉強ブログ | 2017.01.11 Wed 13:36
[CSS・初歩] レスポンシブ対応の第一歩:メディアクエリの書き方
CSSを知る前は、「レスポンシブ対応」というのはえらく仰々しい作業なんだろうと思っていました。 CSSを勉強して、「CSSをデバイスごとに複数かき分ける」ことなんだ、と知りました。 やり方は、2つあるようです。 CSS内でかき分ける CSSをデバイスごとに複数作る まず1つ目。「CSS内でかき分ける」です。 @media screen and (min-width: 1px) and (max-width: 480px) {(ここにCSSを記述)} →デバイスの幅が、1px以上、480px以下である場合に、{&#...
プログラミング勉強ブログ | 2017.01.10 Tue 15:02
全158件中 11 - 20 件表示 (2/16 ページ)