- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
HTML,XHTML、CSS
このテーマに投稿された記事:158件 | このテーマのURL:https://jugem.jp/theme/c91/5374/

- HTML,XHTML、CSSに関する記事をアップさせましょう!!

-
作者のブログへ:「oidyjf」さんのブログ
その他のテーマ:「oidyjf」さんが作成したテーマ一覧(5件)
[CSS 疑似クラス :last-child] いくつもあるclassの最後の一つだけを指定したい
ブログの記事など、いくつか同じハコを並べたときに、最後のマージンが!! これなんとかしたい、ということはないでしょうか?? こういうときに便利な、最後のコンテンツ(画像でいうところの、「院長紹介」のところ)だけをCSSで指定することができます。 疑似クラスの、「:last-child」を使うと便利です。
プログラム勉強ブログ | 2016.12.27 Tue 17:18
スマホ版「このブログの画像一覧を見る」「注目ブログ」を非表示にする
JUGEMテーマ:HTML,XHTML、CSS 「このブログの画像一覧を見る」と「注目ブログ」を非表示にする方法 このブログは、JUGEMブログの有料版JUGEM PLUS を利用しています。 ★「このブログの画像一覧を見る」を非表示にする JUGEMブログのスマホ版には「このブログの画像一覧を見る」という項目があります。 私の場合、記事用に画像を投稿したものの結局、記事には使用しなかったという画像が大量にあります。 ...
以下略ちゃんの逆襲 | 2016.12.26 Mon 19:25
[サイトデザイン・バナーデザイン] 参考になるサイト
サイトやバナーを作るとき、作りたいものを発想するのにも、 顧客の嗜好をあぶりだすのにも、たくさんいいデザインのものを見るのは重要かと思われます。 たくさんのサイトやバナーを展覧会のごとく集めてくれているサイトを貼っておきます。 サイトデザイン「イケサイ」 バナーデザイン「バナーデザインアーカイブス」 ほかにもたくさんありますが、この二つみればかなりの量をみることが可能です。 おまけ バナーサイズのピクセル表示はこちらでまとめ...
プログラム勉強ブログ | 2016.12.26 Mon 15:42
JUGEMブログでニコニコ動画埋め込みをスマホ対応させる方法
JUGEMテーマ:HTML,XHTML、CSS ニコニコ動画のスマホ最適化 このブログは、JUGEMブログの有料版JUGEM PLUS を利用しています。 JUGEMブログのスマホ最適化で、一番苦労したのがニコニコ動画の埋め込みです。 YouTube動画をスマホに最適化して埋め込む方法はわかりましたが、いくら調べてもニコニコ動画のスマホ最適化がわかりません。 思い切って、JUGEMお問い合わせフォームから質問してみました。その回...
以下略ちゃんの逆襲 | 2016.12.25 Sun 20:07
JUGEMブログでグーグル・マップとストリートビューをスマホではみ出さないように最適化してみた
JUGEMテーマ:HTML,XHTML、CSS グーグル・マップとストリートビューもスマホに最適化 このブログは、JUGEMブログの有料版JUGEM PLUS を利用しています。 YouTube動画と同じように、記事に埋め込んだグーグル・マップとストリートビューも、スマホで見ると画面からはみ出していることに気が付きました。 これも修正します。 グーグル・マップとストリートビューも、YouTube動画と同じように、スマホ画面に合うようにJU...
以下略ちゃんの逆襲 | 2016.12.24 Sat 00:25
JUGEMブログでYouTube動画を埋め込んだらスマホではみ出していたので最適化してみた
JUGEMテーマ:HTML,XHTML、CSS スマホで見ると、動画が画面からはみ出している状態を修正する このブログは、JUGEMブログの有料版JUGEM PLUS を利用しています。 ★YouTubeの動画をJUGEMブログに埋め込む方法 YouTubeの動画をJUGEMブログに埋め込むには、動画の下の「共有」→「埋め込みコード」をクリックして、 このコードをコ...
以下略ちゃんの逆襲 | 2016.12.23 Fri 19:46
[CSS/備忘] 子要素にfloatをつけたとき親要素の高さが検出されない問題の解消・clearfixのテンプレート
divisionを分けて、子要素にfloat: right/leftをつけたとき、 親要素の高さが検出されない、という問題は、だれもが一度はぶち当たるのではないでしょうか。 これは、親要素の中に、中身のないコンテンツを入れてやることで領域を表示してくれるようになります。
プログラム勉強ブログ | 2016.12.20 Tue 17:07
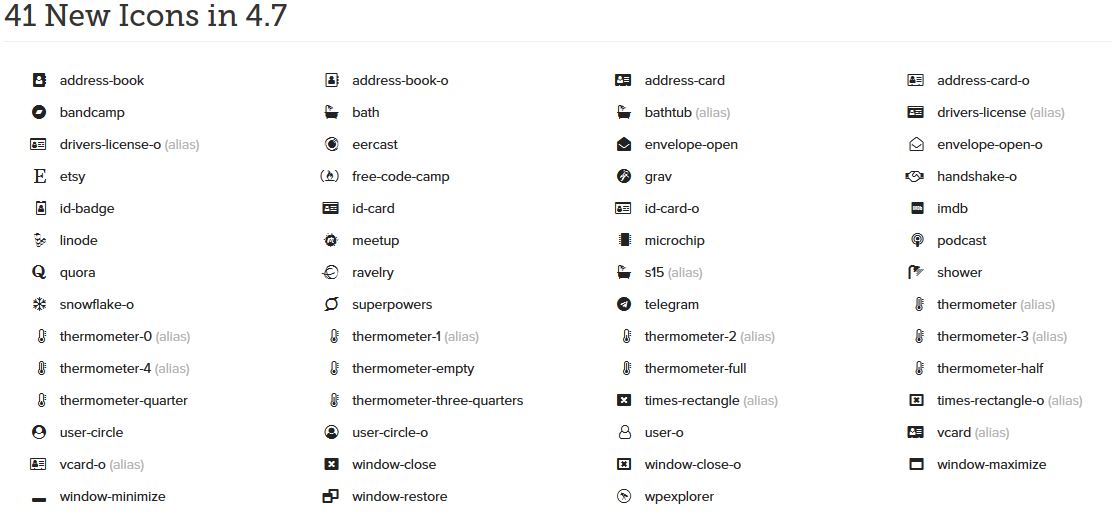
便利なフォントアイコンを使っちゃう!
JUGEMテーマ:HTML,XHTML、CSS 今までアイコンを使うには画像を使っていましたが スマホ用サイトだと、ちょっとうっとおしかったりして いらだってしまう、短気なねこなつです。 そこで使ってるのが、CSSのみで使える Font Awesome わーーーーぱちぱち 文字として使えるので本当に便利!! 拡大してももやっもやしない!! 1行追加するだけで、超いい!!ほんといい!! めっちゃありがとう。助かっています。 ...
ねこなつ奮闘記 | 2016.12.13 Tue 11:57
ブログヘッダーにゴジラのイラストを入れる(JUGEMブログヘッダーCSS編集)
JUGEMテーマ:HTML,XHTML、CSS ヘッダーが物足りないので、ゴジラのイラストを入れることにしました。 ヘッダーの画像は、JUGEMブログではCSSで加工することが出来ます。 現在使用しているテンプレート『おしゃれ手帖 dark』のCSS編集フォームのこの部分 これがヘッダーの画像ですので、これを加工編集していきます。 画像をダウンロードします。 ...
以下略ちゃんの逆襲 | 2016.12.01 Thu 19:25
初心者がHTML・CSS編集・・・時間かかる、だけど楽しい!!
JUGEMでブログを始めましたが、 記事を書くのもそこそこそに HTML、CSSの編集にはまっております。 HTMLが何かも分からない状態から ひとつひとつネットで検索してはイジリ、 失敗しては元に戻し・・・ ようやく今の状態までもってこれました。 子どもが寝た夜にしか出来ないので ここまでくるのに1週間近くかかりましたよ。 でも楽しい!! 専門書まで欲しくなるくらい今はまってます(^^ゞ ...
三重県で子育てに奮闘する凡人のブログ〜娘と私と、ときどき夫。〜 | 2016.08.09 Tue 13:55
全158件中 21 - 30 件表示 (3/16 ページ)