- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
WEBデザイン:ホームページ制作
このテーマに投稿された記事:1063件 | このテーマのURL:https://jugem.jp/theme/c91/7051/

- ホームページの作成に関することなら何でも。

-
作者のブログへ:「seog」さんのブログ
その他のテーマ:「seog」さんが作成したテーマ一覧(1件)
WEBデザイナー フロントエンドエンジニア ぶぶりん ブログ
JUGEMテーマ:WEBデザイン:ホームページ制作 WEBデザイナー フロントエンドエンジニア ぶぶりん ブログ WEB WEBデザイナー フロントエンドエンジニア ぶぶりん HTML CSS Javascript jQuery WordPress SEO WEBデザイナー フロントエンドエンジニア ぶぶりん ブログ 未経験からWEBデザイナー・コーダー・フロントエンドエンジニアになるためのSEO・HTML・CSS・Javascript・jQueryについてお役立ち情報を掲載しており、WordPress・Illustrator・Photoshopについても投稿しております。 WEBデザ...
kzkm blog | 2015.06.17 Wed 17:12
アクセサリーの制作状況の報告サイトオープン
アクセサリーの制作報告や新作の報告等をする専用サイトを作りました。 アクセサリーの制作報告などはこちらで。 http://www.crossover-designs.com/blog/ このブログとは別のショップドメインでの運営になりますので個人的な内容はこのブログで。 アクセサリー関係の報告は専用サイトとこちらでもしようかなと思っています。 ここにブログもそうですがWordPressも、スマホでの表示が設定出来ない…。 プラグインも少ないのでレスポンシブテンプレートで制作。 ショップとここのブログみたいに...
CROSSOVER DESIGNS シルバーアクセサリークリエーター Blog | 2015.05.13 Wed 12:54
PURE CSSのブログデザイン
JUGEMテーマ:WEBデザイン:ホームページ制作 ブログテーマをカスタマイズして、http://purecss.io/ を適用させてみました。 独自ダグとコメントがセットになってることがわからずに、1日かけて完成。 ■ハマリポイント <!-- BEGIN title --> 〜 <!-- END title --> に左メニューを含めないと、メニューが繰り返し、要素が複数になってしまうので要注意。 - 参考 https://jugem.jp/manual/manual.php?mode=r01
えいえいあー | 2015.05.04 Mon 01:44
ソーシャルボタン追加!
個別の商品ページにTwitter・Facebook・Google+・はてなブックマーク・LINEのボタンを配置しました。 スマホページではスルスル〜っとスライドした下の方に並んでいます。 なかなか綺麗に出来てるんじゃないでしょうか。 パソコンのショップサイトでは右にあるスライドするカートエリアに並んでいます。 ちょっと色が増えて明るくなりましたね…。 そういえば…mixiとGREEはいいよね…。 ボタンも5つ付けたが僕自身Facebook以外は ...
CROSSOVER DESIGNS シルバーアクセサリークリエーター Blog | 2015.05.01 Fri 17:02
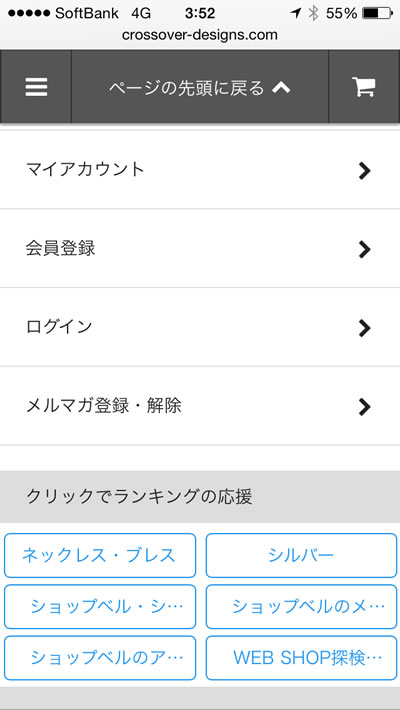
スマホサイトリニューアル
結構変わりました。 メニューボタンも横からスライドで出てきます。 これスマホっぽい 最近チェックした商品も履歴で出てきて横に指でスライドで表示。 これスマホっぽい ショップサイトはこちら! マジ疲れました あと下の方にランキングサイトのリンクを設置しました。 クリックでランキングが上がるので応援よろしくお願いします! これ重要 タップしとけ ここから真面目な話。 その部分で本日勉強したのがこちら。 友達のサイトがやってたんで僕もやってみました。 友達のパーティードレスの通...
CROSSOVER DESIGNS シルバーアクセサリークリエーター Blog | 2015.04.30 Thu 04:06
Blog調整終了!?
たぶん終わりました それもこれもショップに付いていたBlogが閉鎖するってのが原因なんすけどね…。 以前使ってたシステムの老朽化。(アップグレードはする気無し!) こちらに移行してくださいって。 ってことでJUGEMのテンプレートをショップテンプレートに揃えてカスタムしました。 とりあえずこれで良しとします 実はWordPressって選択しもあるなぁとこっそりサーバーにインストールしてテンプレート触ってました。 ブログシステムをレンタルしていないサーバーインストール型の方が、予期せぬ移行作業もな...
CROSSOVER DESIGNS シルバーアクセサリークリエーター Blog | 2015.04.28 Tue 14:42
迫恒久 クールでかっこいいWordPressテーマ Ver.9 怪しい噂と事実関係
ネットの情報を見ていると、 インチキっぽいものも多いよね。 迫恒久さん「クールでかっこいいWordPressテーマ Ver.9」は大丈夫? Ver.9ならではの最新機能! ワンクリックでスマホ対応テーマに 変換出来るようテーマカスタマイザーに レスポンシブWEBデザイン対応テーマに 設置し最適表示させる方法っていうけれど、 最近はヤラセもあるし、怪しいよね。 詐欺だったら嫌だな。 ⇒内容のネタバレと真実の感想 初心者で分かりづらい事でも 説明が詳しく書いてあるため、 誰でも簡単に理解して 行うことが...
悠の調べ物日記 | 2015.04.24 Fri 22:36
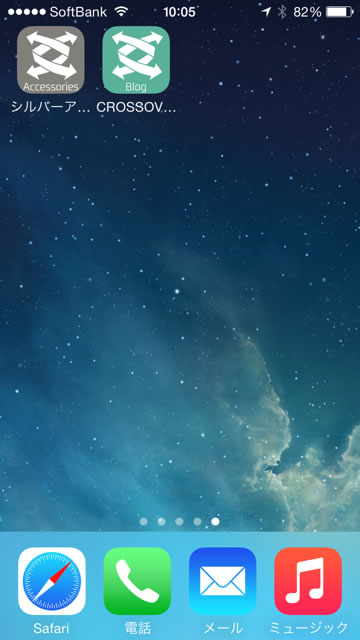
WEBクリップアイコン
SEOやらには全く関係ない自己満足な更新ですが。 ホーム画面に追加した時にオリジナルのアイコンが表示される様に更新しました。 グレーがショップのアイコン。 グリーンっぽいのがブログサイトのアイコンです。 画像はiPhone 6 Plusから228×228pxになった様なので最大のこのサイズで制作しました。 png形式で保存して、ファイル名をapple-touch-icon-precomposed.pngでサーバーにアップしたら head部分に でOKです。 画像名をapple-touch-icon-precomposed.pngにするのは、このファイル名だと自動取得する...
CROSSOVER DESIGNS シルバーアクセサリークリエーター Blog | 2015.04.24 Fri 10:29
サイドメニューとメインの高さを揃えるCSS
サイドに設定してるdivに padding-bottom: 10000px; margin-bottom: -10000px; サイドとメインを囲むdivに overflow:hidden; って方法を見たんで使っていたんですがブログサイトでのコメントや続きなどの「a name」の場所へのリンクでそれより上が表示されないエラーが見つかりました。 overflow:hidden;が原因の様です。 とりあえずコレ削除。 メニュー部分を下まで揃えたいって思うのが普通ですよね 解決方法が見つかったら報告します。 見つかるのか…。
CROSSOVER DESIGNS シルバーアクセサリークリエーター Blog | 2015.04.22 Wed 18:21
全1000件中 241 - 250 件表示 (25/100 ページ)