- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
WEBデザイン:ホームページ制作
このテーマに投稿された記事:1063件 | このテーマのURL:https://jugem.jp/theme/c91/7051/

- ホームページの作成に関することなら何でも。

-
作者のブログへ:「seog」さんのブログ
その他のテーマ:「seog」さんが作成したテーマ一覧(1件)
Web制作のはじめの一歩
JUGEMテーマ:WEBデザイン:ホームページ制作 私自身が最初にWeb制作を習ったのは、 大学のほぼ必修の科目だった。 HTMLの超基本形。 本当のはじめは、以下のような記述だった。 <html> <head> </head> <body> </body> </html> <html>というのは、HTMLの記述が始まる、 という意味で、 </html>が、その記述を終える、 という意味になる。 headというのは、そのページの設定や、 タイトルの要素を入れる部分で、 bodyというのが、ページの中...
Dream & Web | 2015.01.13 Tue 01:38
主婦の方の習い事にはどんなものがあるのか?
JUGEMテーマ:WEBデザイン:ホームページ制作 主婦の方の習い事にはどのようなものがあるでしょうか? 伝統的な生け花や着付けなどのほかに、資格を取得するものまで様々です。 その中で一つWEB制作を学ぶというものがあります。 WEB制作のコーディングはこれから小学校の教育課程にも加わるかも知れないものです。 既にアメリカではホームページ制作のコーディングを義務教育課程に入れるかどうかが議論されています。 そんなWEB制作のレッスンも習い事として存在しますが、その目的は何でしょうか? WEBの利...
契約出来るWEBサイト制作を考えるブログ | 2015.01.05 Mon 00:52
sitemap.xml書き方ミスってた
JUGEMテーマ:WEBデザイン:ホームページ制作 SEOの一環として、sitemap.xmlを書いているのだが、今日、それがうまく機能していないことが発覚。 何度やってもパースエラーやらなんやら吐いている。 調べてみたら、ダブルクオーテーションが全角になっていたり、閉じタグが一つなかったりと単純なミスであることが判明。 修復をしてきました。 とりあえずウェブマスターツールでゴリゴリ設定書いています。
THE岐阜MAP管理者ブログ | 2014.12.18 Thu 21:51
これからはスマートフォンに対応したサイト構築が重要
特にこれからはスマホに対応してない サイト・アプリは減っていくと思われます。 Aitonでは PC、タブレット、スマートフォンに対応した Webサイト・アプリを相談しながら 作成したいというお客様の ご相談をお受けします。 お見積もりは無料です。 お問い合わせは こちらのアイトンお問い合わせフォームから よろしくお願いいたします。 はたゆらふ JUGEMテーマ:WEBデザイン:ホームページ制作
Tidy By Aiton | 2014.11.02 Sun 15:13
マークアップ
テキスト原稿とマークアップ マークアップとは 色やカタチで人に意味を理解させる印刷物と異なり、WEBページは要素タグを使用して、テキストに意味を持たせます。 この意味づけをする作業をマークアップと呼びます。 私たち人間は、色やフォントの大きさといった視覚的なデザインを認識し、直感的に意味を理解することができますが、コンピューターは、どんなにわかりやすくきれいな配色で情報を伝えても、ただのテキストの羅列としか理解できません。 マークアップすることで、コンピューターが個々のテキストの意味を理解し、...
おばちゃんでもできるWEBデザイン | 2014.10.27 Mon 00:31
WEBサイトを作る前に必要なこと
こんばんわ。 かなり時間が空いてしまいましたが、今回から実際にWEBサイトを作りながら、HTML要素やCSSについて、勉強していきたいと思います。 WEBサイトを作る準備 方針を固める テーマ これがないと始まりません。 依頼を受けて作る場合は、クライアントの意向に合わせます。 コンテンツ 制作過程で場当たり的に作るのは、作業効率が悪いだけでなく、内容も薄くなりがちです。 自己満足にならないように、訪問者に「面白い・役に立つ」と思ってもらえるようなコンテンツを、箇条書きでも構わないので軽くまとめて...
おばちゃんでもできるWEBデザイン | 2014.10.12 Sun 21:50
ブロックレベル要素・インライン要素とコンテンツ・モデル
HTML4.01とHTML5のbody内要素分類の違い body要素内の要素を大きく分けた場合、現役であるHTML4.01は2種類、これからの主流HTML5は7種類に分類することができます。 HTML4.01は2種類の要素 今まで主流だったHTML4.01のbody内要素は、ブロックレベル要素またはインライン要素のどちらかに属します。 ブロックレベル要素情報をひとつのブロックとして扱う。インライン要素情報をピンポイントで扱う ブロックレベル要素 ブロックレベル要素はブロックという名前の通り、見出しや段落、リストなど情報をひとかたまりで扱います。...
おばちゃんでもできるWEBデザイン | 2014.09.22 Mon 01:24
重複コンテンツをを避けたい理由とcanonical
やや間が空きましたが、今回は重複コンテンツ対策について。 本題入る前に、前回書いた重複コンテンツの認識に誤りがあったため、訂正させていただきます。 重複コンテンツだからスパム認定されることはあまりないというのが、公式見解だそうです。 「あまり」と表現したのは、実際に悪質なコピーページや乱用が存在するため、そういったページだけは見極めてペナルティ対象にするからです。 それでも重複コンテンツを避けたい理由 Google先生は重複コンテンツが存在する場合、まとめて検索結果として処理してしまうことがあ...
おばちゃんでもできるWEBデザイン | 2014.09.11 Thu 23:58
Google先生のスパム認定ってなんなの?
WEBサイトを構築する上で、基本になる部分は前回で一旦終了し、今後はダミーでコンテンツを企画し、実践に入ろうと思っています、が、その前にブログの引っ越しを考えております。 実は、ダミーコンテンツ用に独自ドメインを取得済みですので、そちらを利用してWordpressに切り替えようと思っています。 しかし、その前に問題が! みなさんGoogle先生のスパム認定ってご存知でしょうか。 Wikiにも登録されている「グーグル八分」の恐怖 SEOについて調べていると、必ず出てくるのが「こんなことや、あんなことするとスパム認定...
おばちゃんでもできるWEBデザイン | 2014.09.02 Tue 00:41
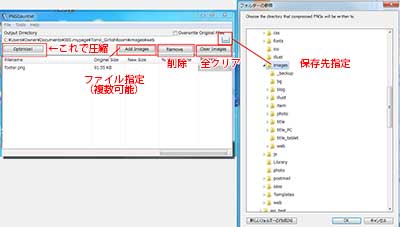
PNGGauntletで容量削減!のお話。@Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 乙です、とみみです。 今回はTomii_GirlishRoom>で使った便利ツールのお話。 「PNGGauntlet」という、PNGの容量を圧縮してくれるツールでしゅ。 ガラケーに比べ、容量の制限は格段にUPしたものの、軽くて早いページのほうが、やはり快適にページが見れるもの。 今回のツールは、画像の劣化度が低く、且つ容量を削減できちゃう便利ツールです。 ------------------------------------- ■PNGGauntletの使い方 簡単です。 1.上のバーで保存先を指定。 2.「add_imag...
My First JUGEM | 2014.08.28 Thu 20:26
全1000件中 281 - 290 件表示 (29/100 ページ)