- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
WEBデザイン:ホームページ制作
このテーマに投稿された記事:1063件 | このテーマのURL:https://jugem.jp/theme/c91/7051/

- ホームページの作成に関することなら何でも。

-
作者のブログへ:「seog」さんのブログ
その他のテーマ:「seog」さんが作成したテーマ一覧(1件)
お問い合わせフォーム設置の覚書@Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 おつかれさまです、とみみでっす。 Tomii_GirlishRoom作成時、お問い合わせフォームを設置したのですが、 その際、フリーCGIをダウンロードして、設置しましたので、その覚書を一つ。 ■使用したフリーCGI KENT WEBさんの「Postmail」 http://www.kent-web.com/mail/postmail.html ■はまったポイント 1.Perlのパスを間違える 2.各ファイルのパーミッションの違いで混乱 3.コピーライトのCSS反映タイミング 今回は手順に関しては省略します。 手順はKENT-WEBさんのプ...
My First JUGEM | 2014.08.28 Thu 19:50
Basic認証についての覚書@Tomii_GirlishRoom
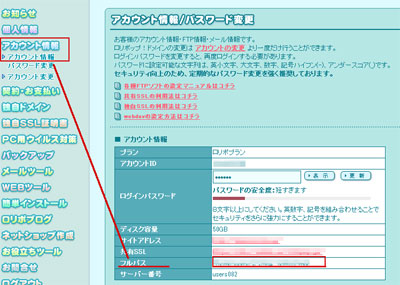
JUGEMテーマ:WEBデザイン:ホームページ制作 最近なんだか涼しすぎて、もう秋じゃね?何て思うとみみでっす。 今回はBasic認証の設定方法についての話。 ■Basic認証って何よ!? 簡単に言うと、サイトにパスワードかけるんです。 あれです。よくID/パスワード入れないとサイト見れないやつ。 Tomii_GirlishRoomでも、サイト作成時にBasic認証の設定を行いました。 ■設置するときのポイント ・サーバ内のフルパスを理解する ・FTPでアップしたら、パーミッション(ファイルの属性)値を変更する ・ディレクトリにinde...
My First JUGEM | 2014.08.28 Thu 17:20
次のページに遷移するときFadeinさせる方法@Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 こにゃにゃちわ!とみみです。 Tomii_GirlishRoomを作成時に、ページ遷移時にFadeinさせるため、少々はまったので、そんな話。 ■Fadeinさせたかった理由は... レスポンシブサイト特有の、ロード時window幅に合わせようと ブラウザは画像調整をしている最中がみっともないから。 一瞬画像が拡大されてみえていたりするし、デザイン崩れみたいに見えるので、 見せないようにしたかった。 なので、画像調整している最中は、画像は見えないようにして、 調整が終わったらFadei...
My First JUGEM | 2014.08.28 Thu 15:39
スクロールするとしたら、にゅっと出てくる、ページTOPへ移動するリンク@Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 こんちわ!とみみっす! 今回は「スクロールするとしたら、にゅっと出てくる、ページTOPへ移動するリンク」についてのお話。 ↑ボタン押したら........ ページのTOPにスライドしながら戻るやつです。 これをやりたくて、色々検索していたのですが、 意外とうまく挙動するものが少なく、困っていました。 で、ついに見つけて、目からうろこ! ■jQueryで作るスクロールしたら出現してスクロールに追随し、フッターの位置で止まるスムーススクロール ht...
My First JUGEM | 2014.08.26 Tue 19:34
jQueryライブラリ覚書@Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 おっす!オラとみみ! 今回はTomii_GirlishRoomを作った際に使用して便利だった、jQueryのライブラリについて紹介します。 ------------------------------------------ ■owl-carousel http://owlgraphic.com/owlcarousel/ TOPページやPhoto、illustページに使っている動く画像パネルの部分です。 自動で画像がスライドするし、指で画像を送ることも出来るやつです。 こういうのをカールセルっていうそうです。 ■利点 めっちゃ動作が軽いです! いろいろなカー...
My First JUGEM | 2014.08.26 Tue 18:25
Dreamweaverのテンプレート機能を使って、1週間ドはまりした件。(1/2) @Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 とみみでっす。 今更ですが、「Tomii_GirlishRoom」作業時に、 Dreamweaverのテンプレート機能を使って、1週間ドはまりしたので、備忘録的に書きたいと思います。 なんでドはまりしたかというと、 ・phpのtemplateみたいに、部分パーツに分けて使えると思っていた。 ・オプション領域、リピート領域が、「編集不能領域でしか使えない」機能だと認知していなかった。 ・paramの条件記述でパニくった! ...などがあげられます(爆) Dreamweaverのテンプレート機能は「htm...
My First JUGEM | 2014.08.26 Tue 16:51
navigationメニューリストの覚書@Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 とみみでっす。 ページのコーディング方法を検索したり、問題解決方法を探すと、 いろんな方法があって、かえってパニくることってありませんか? わたしは、しょっちゅうです(爆) を作るとき、2つほどやり方があって、 私が取り入れた方法を、備忘録的に書いておきたいと思います。 --------------------------------------------- ■navigationメニューリスト(↓こういうやつ) [html] <nav id="nav_menu"> <ul> <...
My First JUGEM | 2014.08.26 Tue 16:49
sassを使ってみたお話@Tomii_GirlishRoom
JUGEMテーマ:WEBデザイン:ホームページ制作 こんにちは、とみみでっす。 今日は雨が降りやすい天気のせいか、昨日に比べ涼しくてうれしいです。 さて、今回はsassのお話。 「Tomii_GirlishRoom」作成時に、初めて使いました。 率直な感想、すごくいいです!! sassって何?と言う話ですが、「Go-Nextブログ」さむさんのお言葉を借りると、 「CSSをより便利に効率的に書けるようにパワーアップさせてある言語」 です。 sassで書くと、cssがパワーアップするわけですが、 補足説明として、パワーアップの工程として...
My First JUGEM | 2014.08.25 Mon 20:23
head要素内のtitle属性とname要素
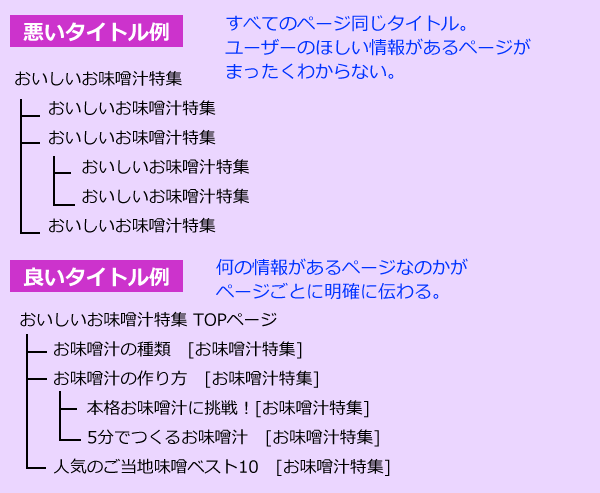
大阪VS福井、熱い打撃戦でしたね! 福井を応援していたのですが、残念ながら強豪桐蔭には惜しくも敗れてしまいました。 あの打撃戦でピッチャーに完投させるなんて、桐蔭は勝ちに対する自信があったのでしょうね。 さて、本日2回目の更新です。 title要素★★ページのタイトルはSEOで最も重要な要素★★ title属性は要素の補足情報を表し、ページのタイトル、画像の情報、リンクの情報などとして使われます。 今回はHEAD要素内のお話ですので、ページの情報としてのtitle属性ということになります。 書き方は以下の通り、head要...
おばちゃんでもできるWEBデザイン | 2014.08.24 Sun 23:27
SEO対策は接客と同じ
先週お盆で更新をお休みしてしまったため、今週は2回に分けて、前回勉強したhead要素内の「title属性」と「name要素」を「SEO対策」と絡めながら書いてみます。 「title属性」と「name要素」、このふたつの記述方法は、SEOに深く関係すると言われています。 HTMLのお約束だからなんとなく記述するのではなく、 しっかりとした情報を記述するようにしましょう。 まずは、SEOとは何なのかの説明を先にしておきます。 SEOとは検索エンジン最適化のこと Search Engine Optimization略してSEO。 翻訳するとズバリ「検索エンジン最...
おばちゃんでもできるWEBデザイン | 2014.08.24 Sun 17:41
全1000件中 291 - 300 件表示 (30/100 ページ)