- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
WEBデザイン:ホームページ制作
このテーマに投稿された記事:1063件 | このテーマのURL:https://jugem.jp/theme/c91/7051/

- ホームページの作成に関することなら何でも。

-
作者のブログへ:「seog」さんのブログ
その他のテーマ:「seog」さんが作成したテーマ一覧(1件)
head要素にページの情報を入れよう
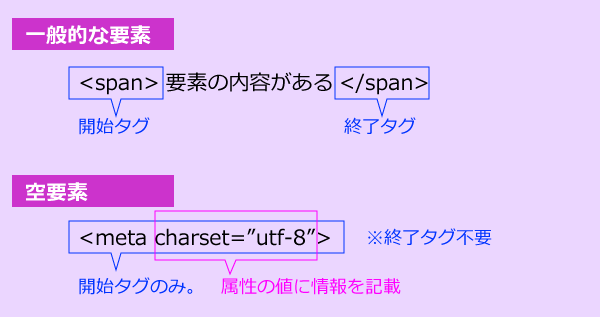
head要素の中身は、title要素やファビコン(ウェブサイトのアイコン)など、一部要素を除き、 ブラウザの閲覧時には見えません。 しかし、検索エンジンなど、各種WEBサービスが、 正しい情報をユーザーに知らせるために重要視している箇所です。 しっかりと意味を理解し、正しい情報を記載する必要があります。 meta要素 meta要素は、そのWEBページの情報を示す空要素です。 空要素とは、その名の通り要素の内容が無いため、終了タグは不要となります。 HTML5の場合はXHTMLと互換性を持たせるために、最後に「 (スペース...
おばちゃんでもできるWEBデザイン | 2014.08.11 Mon 00:29
HTMLの構造はDOCTYPE宣言とHTML要素
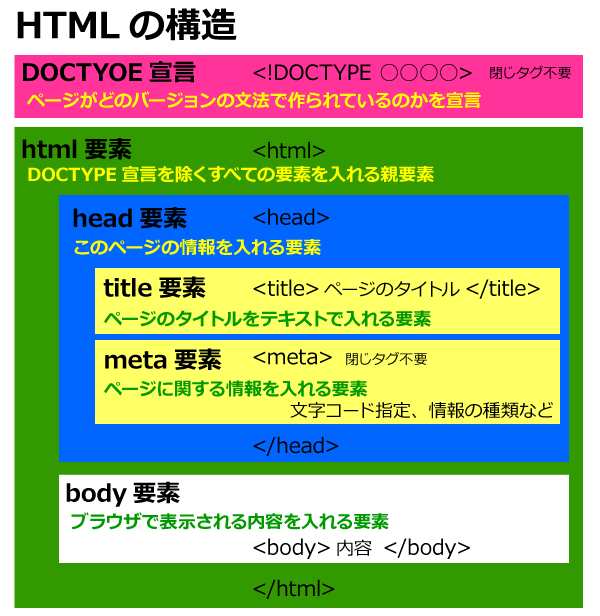
実はシンプル!HTMLの構造 HTMLの全体構造は、まず大きく分けるとDOCTYPE宣言とHTML要素のふたつ。 DOCTYPE宣言 DOCTYPE宣言とは、そのページがどのバージョンの文法で作られているのかを宣言することです。 現在標準バージョンとされているHTML4.01で作られている場合は、 以下のように表記します。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!DOCTYPE>はソースの上部に配置し、ほかのタグと異なり、閉じるタグは不...
おばちゃんでもできるWEBデザイン | 2014.08.04 Mon 01:22
*Lotus beauty*ホームページ公開です☆
Lotus beautyのホームページが本日公開になりました☆ ロータス・ビューティーは加圧トレーニングとヨガを 組み合わせたダイエットサロンです♪ オーナーの武長美佳さんはとってもきれいでスタイル抜群 なんです!女性限定のサロンで美佳さんがマンツーマンで ていねいに指導してくれます(*^_^*) オリジナルのダイエットプログラムで有酸素運動からタイ古式 ストレッチなども取り入れています♪食事のアドバイスなど トータルでサポートしてくれるので安心です☆ お子様連れでもOKなので、産後などにもおすす...
Atelier F*(アトリエ エフ) | 2014.08.01 Fri 10:31
やっぱりPDF
webの作成を生業としておりますと 「PDFを貼って下さい」というご要望は、とても多くあります。 どんなに手の込んだ装飾をしようが はたまた、しなかなろうが じゃ、ページ作成は要らないのではないか?と思うこともありますが、、、 一例としまして お役所関係のサイトなどを拝見すると ページがなくて PDFだけですと、やはりわかりにくいので やはり必要ですね うーむ しかし 一生懸命やって、これもPDFで貼っといてと言われると ちょっとがっかりな気もするんです JUGEMテーマ:WEBデザイン:...
ワードプレス職人への道 | 2014.07.30 Wed 17:54
直感作業が許されるのは、面白いコンテンツが作れる人だけに許された特権
WEBページ作成への意気込み さて、今回からいよいよページの作成に入ります。 HTMLデザインといえば、 ホームページビルダーやDreamweaverといったオーサリングツールを使用していたり、 ブログやショッピングサイトのエディタを利用しながらしか、 作ったことが無い人も多いのではないでしょうか。 特に、TVゲーム慣れしている人にとっては、 そういったツールやエディタは、直感で触れるため、 あまり深く考えずに、わりときれいなホームページが作れたりします。 私自身も、初WEBデザインはジオシティーズのエディタ...
おばちゃんでもできるWEBデザイン | 2014.07.28 Mon 23:53
HTMLとCSSのバージョン
来週からページ作成編に入る予定なのですが、 その前に、HTMLのバージョンとCSSのレベルについて ちょっと覚えておきたいと思います。 HTML、CSSにもwindows7や8、iOS6や7のようにバージョン(CSSの場合はレベル)が存在します。 HTMLのバージョンやCSSのレベルは、 ブラウザのバージョンに影響がありますし、 WEBデザインのトレンドにも関係するものですから、 きちんと理解しておきたいと思います。 HTMLのバージョン HTMLの現行バージョンはHTML 4.01 現時点で仕様が確定しているHTMLのバージョンはHTML 4.01です...
おばちゃんでもできるWEBデザイン | 2014.07.20 Sun 22:36
let's start creating!
JUGEMテーマ:WEBデザイン:ホームページ制作 こんにちは。はじめまして。 ほくすと申します。 数日前から、webデザインの学習を始めました。 それに付随して、blogも開始しました。 web制作や、趣味の写真についての投稿がメインになると思います。 よろしくお願いします。 さて、早速ですが、、、、、、 全くの素人・独学ですが、何とか最初のホームページの骨組みができてきました。 ネット上で、独学からweb制作を始めるための参考書として検索した中で、この本に出会いました。 『HTM...
365にち。 | 2014.07.16 Wed 22:34
10周年
JUGEMテーマ:WEBデザイン:ホームページ制作 今日で本館サイトが10周年でした。 まぁ、例によって何にも祝ってないけどね……(-_ -;) あっ、それと、先月の30日に拍手ボタン押してくださった方、ありがとうございました!こんな放置サイトに、もったいない限りです……^^; 10年のうち、一番活動してたの「NARUTO」にハマッてた頃だったなぁ。1週間に2、3回くらいのペースで更新してたわ。丁度、お絵かき掲示板が全盛期だったから、よその絵板で描いたり、自分でも絵板借りたりして描きまくっ...
〜 はぐれヲタ純情派 〜 | 2014.07.14 Mon 15:10
CSSの書き方 複数指定と結合子
複数指定と結合子の使い方 CSSセレクタ 複数要素の指定 複数のセレクタを,(カンマ)で区切って記載すれば、 1つのセレクタでまとめて共通表示を指定できます。 CSSを簡素化・効率化することができるため、大変便利です。 CSS h1,h2,h3{ color:green; } HTML <h1>おいしいお味噌汁の作り方</h1> <h2>おいしいお味噌汁の作り方</h2> <h3>おいしいお味噌汁の作り方</h3> 表示サンプル おいしいお味噌汁の作り方 おいしいお味噌汁の作り方 おいしいお味噌汁の作り方 ...
おばちゃんでもできるWEBデザイン | 2014.07.13 Sun 23:23
CSSの優先順位
「スタイル設定してあるのに効いてない」 自分の経験上、スタイル効いてないあるあるは、以下5つのパターンが多いです。 単純なスペルミス全角ミス。CSSはコメントアウト部分を除き、全角NGです。文法ミス。}の閉じ忘れなど。classセレクタ名、IDセレクタ名の頭に数字を使用。ブラウザの種類、バージョンによるものCSSの優先順位を把握しきれていない 今日は5つ目に書いた「CSSの優先順位」について、まとめてみたいと思います。 CSSの優先順位 最優先したい場合は!important指定 CSSには!importantルールというも...
おばちゃんでもできるWEBデザイン | 2014.07.07 Mon 00:25
全1000件中 301 - 310 件表示 (31/100 ページ)