- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
プログラミング
このテーマに投稿された記事:1045件 | このテーマのURL:https://jugem.jp/theme/c97/10155/

- プログラミング全般

-
作者のブログへ:「nanamiharuhit」さんのブログ
その他のテーマ:「nanamiharuhit」さんが作成したテーマ一覧(1件)
考える力が身につく「まなるご」のプログラミング
こんにちは♪広島市安佐南区 JR可部線下祗園駅から徒歩5分 【MOS試験認定校】のハロー!パソコン教室ゆめタウン祇園校 教室インストラクターの佐藤です。 教室はゆめタウン祇園の3Fにあり、 無料駐車場も完備しております! ハロー!パソコン教室ゆめタウン祇園校へは 安佐南区の祇園・山本からも沢山の生徒様が通われています♪ ゆめタウン祇園校では、小学生から始められる プログラミング講座「まなるご」がスタートしています! 2020年度から必修化されるプログラミング学習 プロ...
ハロー!パソコン教室 ゆめタウン祇園校(安佐南区のパソコン教室) | 2019.06.03 Mon 16:09
小学生でも通いやすいプログラミング教室♪
JUGEMテーマ:パソコン教室 JUGEMテーマ:プログラミング こんにちは♪広島市安佐南区 JR可部線下祗園駅から徒歩5分 【MOS試験認定校】のハロー!パソコン教室ゆめタウン祇園校 教室インストラクターの寺田です。 教室はゆめタウン祇園の3Fにあり、 無料駐車場も完備しております! ハロー!パソコン教室ゆめタウン祇園校へは 安佐南区の西原・東原からも沢山の生徒様が通われています♪ ハロー!パソコン教室では、小学生のお子様でも通いやすい プログラミング教室「まなる...
ハロー!パソコン教室 ゆめタウン祇園校(安佐南区のパソコン教室) | 2019.05.20 Mon 16:41
Node.js(MongoDB)入門編その8
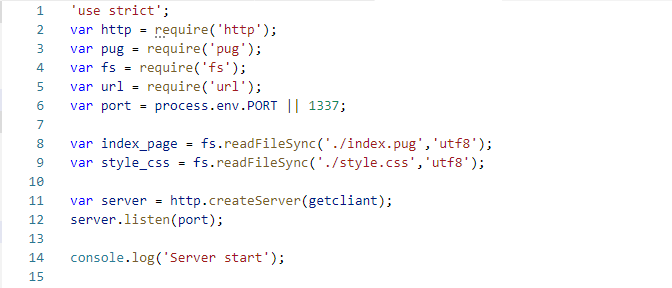
前回からの続きです。 WEBプログラムでは、データを保存する場合、別途データベースを使います。 なので、まずはデータベースを作成することから始めます。 いろいろなデータベースがありますが、いま流行のMongoDBを使ってみます。 MongoDBは、NoSQLに分類され、ドキュメント指向なので、ウェブサイトには相性がいいようです。 なので、数値を使うソフトを作りたい場合は、mysqlなどを使ってください。 (Webプログラムを公開するとき、データベースは、サーバにはサービスのひと...
孤独なコンピュータ | 2019.05.17 Fri 17:17
Node.js(Express)入門編その7
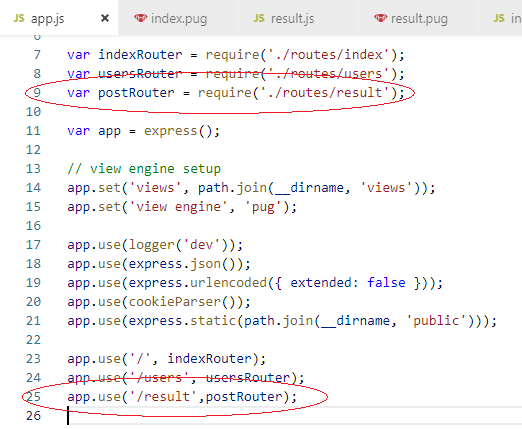
前回からの続きです。 もう、その7になってしまいました。 もうすぐ、WEBサービスを作れるようになれますので、頑張りましょう。 expressのルーティングの作成ですが、 デフォルトではhttp://localhost:3000/usersがあります。 なので、必要となったときに作成してください。 たとえば、http://localhost:3000/resultを作りたい場合、 app.jsに var postRouter = require('./routes/result'); app.use('/result',postRouter); を追加します...
孤独なコンピュータ | 2019.05.06 Mon 16:42
Node.js(Express)入門編その6
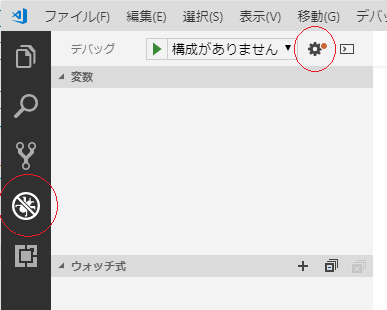
前回からの続きです。 前回、expressの実行まで行いましたが、 VScode(Visual Studio Code)での実行(デバッグ)の方法を書き忘れました。 左のデバッグの印をクリックして、 上の構成がありませんの右の設定印をクリックしてください。 自動的にlaunch.jsonが作成されます。 expressのプログラムの実行は、¥¥myapp¥¥bin¥¥www"です。 なので、11行目の"program": "${workspaceFo...
孤独なコンピュータ | 2019.05.03 Fri 11:15
Node.js(JavaScript)入門編その6
前回からの続きです。 前回、expressの実行まで行いましたが、 VScode(Visual Studio Code)でのデバッグの仕方を書き忘れました。 左のデバッグの印をクリックして、 上の構成がありませんの右の印をクリックしてください。 launch.jsonが作成されます。 expressのプログラムの実行は、¥¥myapp¥¥bin¥¥www"ですので、 11行目の"program": "${workspaceFolder}¥¥myap...
孤独なコンピュータ | 2019.05.02 Thu 09:30
西暦年月日から曜日を求めるアプリ
JUGEMテーマ:プログラミング 株式会社技術評論社発行の「ゴールから始めるC#」をもとにして独自に作成したプログラムです。 技術評論社とは一切関係ありません。 プログラムを実行して生じたいかなる損害やその他に責任は負えませんのでご了承ください。 プロジェクト名:WeekOfDay 開発環境:Visual Studio 2019 言語:C# プラットフォーム:Windows プロジェクトタイプ:ディスクトップ Windowsフォームアプリケーション(.NET Framework4.7.2) アプリケーション概要 ・「西暦年」、「月」、「日」...
「Visual Stdio 2019」を使ってC#入門 | 2019.04.20 Sat 19:14
Node.js(Express)入門編その5
前回からの続きです。 ここまで、お疲れ様でした。 Webプログラムを進めていくと、どんどん覚えることが多くなります。 これまで、かなり内容を省略してきたにもかかわらず、 まだフレームワークにすら到達していません(ブログ的には、書く内容に困りまりませんが) ですが、Webプログラムを理解すれば、世界中のweb上のデータ、APIを使うことができ、 または、各種サービスを提供できることができますので、損はありません。 もう少し、我慢してください 前置きが長くなり...
孤独なコンピュータ | 2019.04.18 Thu 09:22
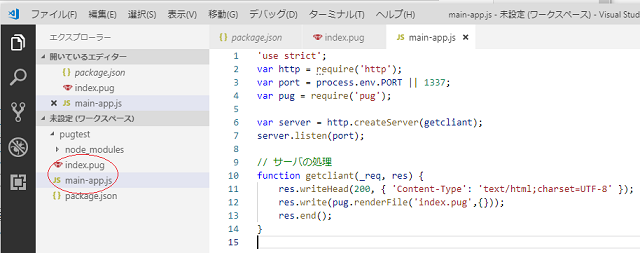
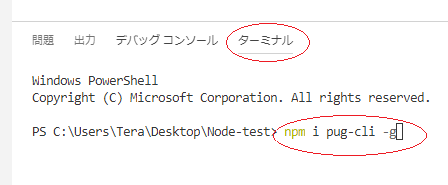
Node.js(Pug)入門編その4
前回からの続きです。 前回作った、index2.pugをnode.jsで動かしてみます。 doctype html html(lang="ja") head meta(charset="utf-8") title pugでタイトル body h1 pugで見出し p pugでこんにちわ をファイル名をindex.pugで保存...
孤独なコンピュータ | 2019.04.11 Thu 18:51
Node.js(Pug)入門編その3
前回からの続きです。 これまでで、ほぼ基本的なところは終わりました。 Node.jsがあまり面白くないのは、プログラムというより、 地道に大量のhtmlテキストを書いていくという感じです。 そのため、少しでも簡単にhtmlが記述できるように テンプレートエンジン(データからドキュメントを作成)があります。 おもには、EJSとPUG(jade)がよく使われますが、 ここでは、フレームワークでexpressを使う予定ですので、 そのデフォルトになっている、PUGについて簡単に...
孤独なコンピュータ | 2019.03.28 Thu 16:26
全1000件中 181 - 190 件表示 (19/100 ページ)