- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
JavaScript
このテーマに投稿された記事:129件 | このテーマのURL:https://jugem.jp/theme/c91/6579/

- JavaScriptに関する事

-
作者のブログへ:「hukugyou123」さんのブログ
その他のテーマ:「hukugyou123」さんが作成したテーマ一覧(3件)
D3.js v4で等高線プロットを作成する
D3.js は、以前は1つのライブラリでしたが、v4 にバージョンアップしてからはモジュール化されています。たとえば、これまでに紹介した、カラーグラデーションを作成するための d3-scale-chromatic.v1.min.js というのもモジュールです。 D3.jsにはいろいろなモジュールがありますが、等高線をプロットするためのモジュール、d3-contour.v1.min.js もその1つです。等高線プロットは、いろいろなデータを可視化するうえで無くてはならない手法のひとつなのですが、残念ながらこのモジュールの説明は(特に日本語のページ...
Agata's Blog | 2017.08.01 Tue 20:41
D3.js v4によるデータバインド (2)
前回はSVG要素とデータをバインドしたうえで、Join, Update, Enter, Exit, Removeという一連の流れによってグラフが動的に変化する様子を確認しました。今回は、D3.js v4で新たに導入されたmergeメソッドを使って、前回のプログラムを書き直してみます。 サンプルコードを下に示します。生成されるグラフは前回と変わりません。ポイントは、前回は別々に実施していたEnterとUpdateの処理を、36~59行目でいっぺんに行っている部分です。キーとなるのは49行目に出てくる merge メソッドです。 少し詳しく見て...
Agata's Blog | 2017.07.29 Sat 14:07
D3.js v4によるデータバインド (1)
D3.js の大きな特徴は、データをSVGエレメントにバインドできるという点です。といっても、最初はなかなか実感がわかないと思うので、まずは下記のサンプルコードを例に見ていくことにしましょう。 下記のサンプルコードでは、まず20個の要素を持つ配列をサンプルデータとして作成しています(15行目)。そのうえで、23~26行目で、データの個々の要素をSVGのrectエレメントとバインドしています。ここで、バインドの仕方として、データの個々の数値をキーにrect要素とバインドしていることに注意して下さい(24~26行目...
Agata's Blog | 2017.07.28 Fri 21:13
D3.js v4で利用可能なカラーマップ一覧
D3.jsがVer.4にバージョンアップしてから、いろいろなカラーマップが利用可能になりました。せっかくなので、今回はv4で追加されたカラーマップを紹介します。 v4から追加されたカラーマップのなかに、0〜1の数値を入力するとRGB形式のカラーベクトルが返ってくるという、便利な関数があります。これらの関数を使うには、D3.js本体 (d3.v4.min.js) のほかに、d3-scale-chromatic.v1.min.js も追加で読み込む必要があります。以下では、このライブラリに含まれているカラーマップ関数一覧をプルダウンメニューから選択す...
Agata's Blog | 2017.07.20 Thu 22:36
D3でマウスイベントを使う
D3の .on メソッドを使うと、ユーザのマウス操作によって表示中のSVG要素を変化させることができます。今回は、?クリック、?マウスオン、?マウスアウトの3つイベントそれぞれによって表示中の図形のサイズや色が変化する簡単なサンプルを紹介します。 27行目までは、SVGの描画領域を設定したうえで、サンプルデータの配列とSVG要素をバインドして、配列の個数分だけ図形を作成しています。これまで何度もやってきた操作なので、説明は省略します。 29行目以降の部分が今回のメインです。マウスイベントを...
Agata's Blog | 2017.07.20 Thu 20:06
D3.js v4でTree図を作成する (3)
D3.jsを使う魅力は、なんといってもユーザの操作に従ってダイナミックに動くグラフを作成できるという点です。というわけで、前回までに作成した「静的なツリー図」を、インタラクティブに動く「動的なツリー図」にしてみましょう。 以前作成したサンプルと同様に、対象となる html 内のプルダウン要素を指定して、その要素がユーザによって更新されたときにツリー図を更新するようにしました。具体的には、44行目でプルダウン要素を指定したうえで、その要素がユーザ操作によって更新されたときの動作を99行目以降で設定...
Agata's Blog | 2017.07.16 Sun 22:40
D3.js v4でTree図を作成する (2)
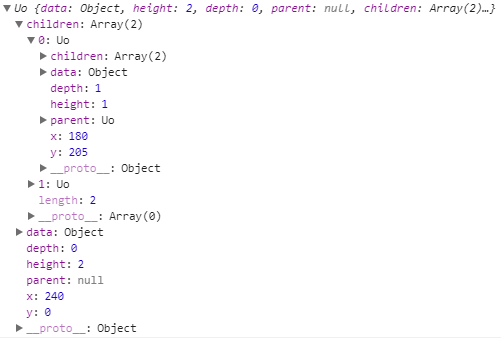
前回は、D3.js Ver.4を使って簡単なツリー図を作成してみました。そのなかでいろんな関数が出てきましたが、それらはいったい何をしているのでしょうか。ちょっと覗いてみることにしましょう。 ツリー図を作成するうえで、ポイントとなるのは次の4行です。 // Treeレイアウト var treemap = d3.tree() .size([width, height]); // 階層データの前処理 var rootNode = d3.hierarchy(treeData); // ノード描画用のデータ var nodes = treemap(rootNode); // ノード間を結ぶパス描画用のデータ var...
Agata's Blog | 2017.07.13 Thu 22:18
D3.js v4でTree図を作成する (1)
D3.js が Ver.4 にアップデートしていろいろなところが変わりましたが、Treeレイアウトの作成方法もその1つです。この変更によって、残念ながら Ver.3 でのTreeレイアウトのプログラムは Ver.4 では動作しなくなってしまいました。 さらに困ったことに、Ver.4 でTreeレイアウトを作成しようとしても、簡単なサンプルがなかなか見当たらないのが現状です (特に日本語では) 。例えばインターネットを検索すると「d3.js version4でシンプルなTree図を作成」という記事も見つかるのですが、ノードどうしを線でつ...
Agata's Blog | 2017.07.12 Wed 21:24
プルダウンメニューを使ってインタラクティブに散布図を更新
前回・前々回の2回にわたって、D3.jsを使ってCSVデータから散布図を作成する方法と、x,y軸のスケールをデータにあわせてインタラクティブに変更する方法を、それぞれ紹介しました。今回はこの2つの方法を合体させて、ユーザがプルダウンから選択した変数によって散布図が自動的に変化するページを作ってみます。 読み込むデータとしては、再びIrisデータセットのCSVファイルを使います。このIrisデータセットには4個の変数が含まれています。そこで、この4個の変数から2つをユーザがプルダウンメニューから選択すると、...
Agata's Blog | 2017.07.09 Sun 22:50
スケールやticksの設定値によるx軸の変化を確認する
D3.js の醍醐味は、なんといってもブラウザ上でダイナミックに動くグラフの作成ができることです。このブログでも、いよいよD3.jsを使って動きのある、さまざまな "魅せる" データ可視化手法を紹介していく予定です。でもその前に、ちょっとした腕ならしとして、まずはスケールやticksの設定によって軸の描画がどのように変化するかを確認しておきましょう。 せっかくなので、プルダウンメニューからインタラクティブに値を設定できるようにしてみましょう。 プログラムの28行目までは、これま...
Agata's Blog | 2017.07.08 Sat 20:57
全129件中 11 - 20 件表示 (2/13 ページ)