- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
JavaScript
このテーマに投稿された記事:129件 | このテーマのURL:https://jugem.jp/theme/c91/6579/

- JavaScriptに関する事

-
作者のブログへ:「hukugyou123」さんのブログ
その他のテーマ:「hukugyou123」さんが作成したテーマ一覧(3件)
D3.jsを使った時計
JUGEMテーマ:JavaScript 今回は、これまで学んできたことの集大成として、D3.jsを使って時計を作ってみましょう。普通の時計を作っても面白くないので、時間・分・秒の3つをパイチャートで表したうえで、それぞれのパイチャートの中心に時間・分・秒の数値を表示することにしました。また、1秒 (=1000ミリ秒) ごとに表示を更新することで、時計をリアルタイムで動かしています。 // 現在時刻を保存するための変数 var fields = [ {name: "Hours", value: 0, size: 12}, {name: "Minutes", value: 0...
Agata's Blog | 2016.02.03 Wed 07:37
クリックした位置から広がる波紋
JUGEMテーマ:JavaScript これまで見てきたように、D3.jsにはSVG要素を操作するメソッドを中心に、DOMを操作するいろいろなメソッドが用意されています。これらのメソッドは、データを可視化する以外の用途にも使うことができます。そこで今回は、画面上でクリックした場所から同心円が次々と広がるというプログラムを作成して、マウスの位置座標を取得する方法などについて見てゆくことにしましょう。 D3.jsでは、d3.mouse() というメソッドを使ってマウスの位置座標を取得することができます。また、クリックなどのイ...
Agata's Blog | 2016.02.01 Mon 20:42
D3.jsによるパックレイアウトの作成
JUGEMテーマ:JavaScript 今回はD3.jsのレイアウト機能の一つであるパックレイアウト (pack layout) の使い方について見てゆきます。パックレイアウトは、データの数値を円のサイズによって表示します。データは階層構造 (ツリー構造) を持っていても良く、その場合には階層構造に従って描画される円も階層的に示されます。今回は簡単のために、階層数1のデータを使ってパックレイアウトの基本的な作成方法を説明します。 ここでは例として、日本の都道府県ごとの人口をパックレイアウトで作図してみましょう。まず、政...
Agata's Blog | 2016.01.30 Sat 00:52
D3.jsを使った動きのある散布図の作成
JUGEMテーマ:JavaScript 前回は日本の総人口データをCSVファイルから読み込んで描画するプログラムを書きましたが、これに少し手を加えて、ダイナミックに動く散布図を作成してみましょう。 D3.jsを使ったアニメーションを作成する基本的な流れは、以下の通りです。 1. アニメーション開始時の値を設定する。 2. transition() メソッドを追加して、その後ろにアニメーション終了時の値を設定する。 3. duration(), delay() メソッドで、アニメーション継続時間や開始時間を設定する。 これだけだとイメ...
Agata's Blog | 2016.01.26 Tue 06:25
D3.jsを使ったCSVファイルの読み込み
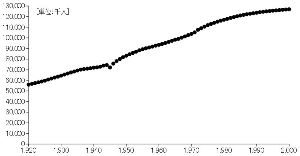
JUGEMテーマ:JavaScript 前回の記事では、「次回はアニメーションを使って、ダイナミックに動くグラフを作成しましょう!」と書きましたが、その前にCSVファイルからデータを読み込む方法について説明することにします。 これまでデータの数値はプログラム内の配列として定義してきました。しかし実際に現場でD3.jsを使ってデータを可視化する際には、元データがCSVやJSON形式のファイルとして与えられる場合がほとんどです。そこで今回は、CSVファイルからデータを読み込んで、グラフを作成してみましょう。さらに、こ...
Agata's Blog | 2016.01.22 Fri 22:13
D3.jsによるパイチャートの描画
JUGEMテーマ:JavaScript 前回の記事ではD3.jsを使って円グラフを描いてみました。そのなかで、円グラフのサイズを指定する部分で var arc = d3.svg.arc().innerRadius(0).outerRadius(100); という一行が出てきたかと思います。ここでカンのいい方ならピンときたかもしれません。そう、innerRadius()メソッドのことです。ご想像の通り、これは円グラフの中央で白抜きにする円の半径を示しています。ここをゼロ以外の値に設定すると、データの各要素の割合を円弧の長さで示したパイチャートを作成することができま...
Agata's Blog | 2016.01.19 Tue 23:04
D3.jsによる円グラフの描画
JUGEMテーマ:JavaScript 今回はD3.jsを使って円グラフを作成してみます。 まずはサンプルデータとして、5つの要素を持つ配列 dataSet = [40, 30, 15, 10, 5] をもとに円グラフを作成してみましょう。ここでは簡単のために配列内の要素の合計が100になるように設定しました。また、要素の値が降順となるように並べています。 ■sample.js var dataSet = [40, 30, 15, 10, 5]; // D3.jsが用意する標準10色 var color = d3.scale.category10(); // SVGの表示領域を生成 var svg = d3.select("#MyGraph"); ...
Agata's Blog | 2016.01.18 Mon 21:51
D3.jsによる折れ線グラフの描画
JUGEMテーマ:JavaScript 今回は折れ線グラフを作ってみます。 このブログではこれまで棒グラフを作ってきましたが、なかには「グラフの基本は折れ線グラフなのに、なんで棒グラフから始めるんだう?」と疑問に思ったかたがおられるかもしれません。その理由は、今回折れ線グラフを作っていくなかで分かってくると思いますが、一言でいうと「棒グラフのほうが簡単!」だからです。 折れ線グラフを作るには、データの (x,y) 座標を線で結ぶ必要があります。SVGで線を描画するにはpathという要素を使うのですが、この...
Agata's Blog | 2016.01.15 Fri 22:48
棒グラフに数値を表示させる
JUGEMテーマ:JavaScript SVGでは円や四角形だけでなく、テキストも図の構成要素として扱うことができます。そこで今回は、これまでに作成した棒グラフにデータを数値として表示させることにしましょう。 ■sample.js // テストデータ var testData = [30, 100, 320, 150]; // 棒グラフを作成 d3.select("#MyGraph") .selectAll("rect") .data(testData) .enter() .append("rect") .attr("x", 10) .attr("y", function(d,i){ return i*25; }) .style("fill", "blue") ...
Agata's Blog | 2016.01.15 Fri 21:21
D3.jsを使ったゲーム
JUGEMテーマ:JavaScript D3.jsはデータを可視化するためのツールとして使えるだけでなく、アイデア次第ではいろいろな使い方をすることができます。今回はちょっと肩の力を抜いて、D3.jsを使って簡単なゲームを作ってみましょう。 D3.jsには on() というメソッドが用意されています。これは、マウスが対象となるSVG要素の上にあるかどうかを判断するためのメソッドです。これを使って on("click", function(){...}) と書けば、マウスが対象となるSVG要素をクリックすると、function(){... ...
Agata's Blog | 2016.01.14 Thu 15:16
全129件中 51 - 60 件表示 (6/13 ページ)