- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
JavaScript
このテーマに投稿された記事:129件 | このテーマのURL:https://jugem.jp/theme/c91/6579/

- JavaScriptに関する事

-
作者のブログへ:「hukugyou123」さんのブログ
その他のテーマ:「hukugyou123」さんが作成したテーマ一覧(3件)
D3.jsによるアニメーションの基本
JUGEMテーマ:JavaScript それではいよいよ、D3.jsを使ったアニメーションの作り方を見ていきます。D3.jsの特徴のひとつは、SVGによるアニメーションを簡単に作ることができることです。百聞は一見にしかず。まずは以前作った四角形のプログラムをベースにして、下のプログラムのように若干修正したうえで、ブラウザ上で表示させてみてください。 ■sample.js var width = 200; var height = 50; var obj1 = d3.select("#MyGraph") .append("rect") .attr("x",10) .attr("y",10) .attr("height", hei...
Agata's Blog | 2016.01.14 Thu 13:48
棒グラフを描く 【その2】
JUGEMテーマ:JavaScript それでは、前回作成した棒グラフに横軸を追加してゆきます。D3.jsにはグラフの軸を描画するためのメソッドが用意されています。今回はこれを使って、グラフに横軸を追加することにします。 まずは準備として、sample.htmlファイルに軸のスタイルを指定しておきます。<style></style>タグで囲まれた範囲が、今回新たに追加した部分になります。 ■sample.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> svg { ...
Agata's Blog | 2016.01.13 Wed 13:49
棒グラフを描く 【その1】
JUGEMテーマ:JavaScript いよいよD3.jsを使ったデータ可視化に話を進めます。まずは簡単なデータを使って、単純な棒グラフを描画します。棒グラフの描画は、基本的にはデータの数値に比例した幅 (又は高さ) を持つ四角形を並べるというプログラムになります。それでは前回と同様に、sample.jsファイルを下記のように書き換えてみましょう。 ■sample.js var testData = [30, 100, 200, 150]; d3.select("#MyGraph") .selectAll("rect") .data(testData) .enter() .append("rect"...
Agata's Blog | 2016.01.13 Wed 11:42
D3.jsの基本【その3】 円を描画する
JUGEMテーマ:JavaScript 前回の記事では、D3.jsを使って四角形を描画しました。今回はもう1つの基本図形である円を描画してみましょう。まずは前回の記事のsample.jsの中身を次のように変えたうえで、htmlファイルをブラウザで開いてみてください。 ■sample.js d3.select("#MyGraph") .append("circle") .attr("cx",50) .attr("cy",50) .attr("r", 30) .style("fill","#000000") 基本的には前回チャレンジした四角形の描画...
Agata's Blog | 2016.01.13 Wed 02:04
D3.jsの基本【その2】 SVG要素を描画する
JUGEMテーマ:JavaScript それではいよいよ、D3.jsのプログラムに入ります。まずは前回作ったhtmlファイルのテンプレートを、もういちどよく見てみましょう。 ■sample.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="js/d3.min.js"></script> </head> <body> <svg id="MyGraph"></svg> <script src="js/sample.js"></script> </b...
Agata's Blog | 2016.01.11 Mon 20:47
D3.jsの基本【その1】 htmlテンプレートを準備する
JUGEMテーマ:JavaScript D3.jsを使うための準備として、まずは何も表示しないhtmlのテンプレートファイルを作ります。このようなテンプレートを作っておけば、これから先いろいろなデータ可視化の表現法を勉強していくうえで何度も使いまわしができて便利です。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="js/d3.min.js"></script> </head> <body> <svg id="MyGraph">...
Agata's Blog | 2016.01.11 Mon 16:28
D3.jsとは?
JUGEMテーマ:JavaScript D3.jsは、データをビジュアルに表示するためのJavaScriptライブラリです。D3は「Data-Driven Document」の略です。これを使うと驚くほど多様なビジュアル表現ができることから、データ可視化 (Data Visualization) のツールとして注目を集めています。百聞は一見にしかず。まずはD3.jsでどんなビジュアル表現ができるのか、D3.jsのサイトやGitHubのD3ギャラリーを見てください。 D3.jsは、簡単に言うと可視化したいデータをもとにsvg図形を描画するためのライブラリです。入力データはcsvやJSON形式で入...
Agata's Blog | 2016.01.11 Mon 15:36
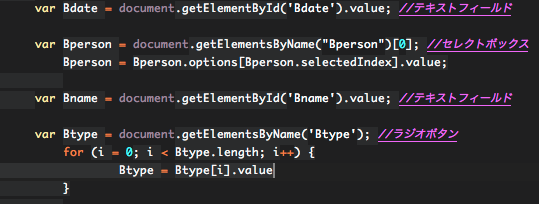
テキスト、セレクト、ラジオなど値の取得
JUGEMテーマ:JavaScript var Bdate = document.getElementById('Bdate').value; //テキストフィールド var Bperson = document.getElementsByName("Bperson")[0]; //セレクトボックス Bperson = Bperson.options[Bperson.selectedIndex].value; var Btype = document.getElementsByName('Btype'); //ラジオボタン for (i = 0; i < Btype.length; i++) { Btype = Btype[i].value } テキストフィールドは、IDで、 セレクトボックス、ラジオボ...
ショパパのブログ Webシステム、アプリ開発、その他 | 2014.05.05 Mon 03:04
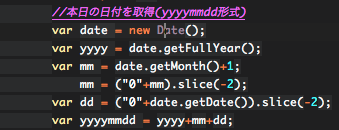
本日の日付を取得 月日は2桁 newDate()
JUGEMテーマ:JavaScript //本日の日付を取得(yyyymmdd形式) var date = new Date(); var yyyy = date.getFullYear(); var mm = date.getMonth()+1; mm = ("0"+mm).slice(-2); var dd = ("0"+date.getDate()).slice(-2); var yyyymmdd = yyyy+mm+dd; 20140501の形で取得で...
ショパパのブログ「アプリ開発」「IPO」「ハワイ旅行」etc... | 2014.05.05 Mon 01:16
数秒後に勝手に動き出すsetTimeout
JUGEMテーマ:JavaScript <script> function movemove () { var answer = confirm('ページを移動しますか ?'); if(answer){ //answerがtureなら入る window.location = 'http://yahoo.co.jp'; } } //5秒後に実行する様にセット setTimeout(movemove, 5000); </script> 5秒後にmov...
ショパパのブログ「アプリ開発」「IPO」「ハワイ旅行」etc... | 2014.05.05 Mon 01:04
全129件中 61 - 70 件表示 (7/13 ページ)