- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
JavaScript
このテーマに投稿された記事:129件 | このテーマのURL:https://jugem.jp/theme/c91/6579/

- JavaScriptに関する事

-
作者のブログへ:「hukugyou123」さんのブログ
その他のテーマ:「hukugyou123」さんが作成したテーマ一覧(3件)
QuaggaJSを使ったバーコードリーダ実装
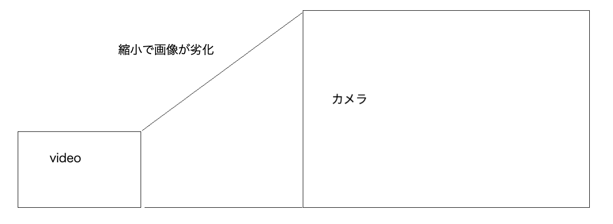
JUGEMテーマ:JavaScript JUGEMテーマ:プログラミング言語 バーコードリーダーを作ることになったのでその時メモです。 今回はJavascriptのQuaggaJSを使用することにしました。 使用上の注意点 httpsでしか使用できない カメラを表示するサイズが小さいとバーコードの認識が悪くなる フォルダ構成 今回のフォルダ構成は以下の通りです。 /js /css index.html js・・・javascriptを保存するディレクトリ css ・・・スタイ...
@sinのブログ | 2020.07.28 Tue 10:32
忙しい人のための…
JUGEMテーマ:JavaScript こんにちは。 ごんちゃんです。 TRPG用の多面ダイスをさっさと振れるツールを置いているサイトを作っています。→http://gonchan.pupu.jp/ 私は家の中でははじっこの部屋で生活しているので、そこが一階のwifiルータからも二階のwifiルータからも離れており、通信環境が劣悪です。 それに打ち克つために作りました。 よろしければご利用ください。 また、作成に際し、数々のサイトを参考にさせていただいておりますm(_ _)m さて… 「忙しい人のための…」TRPGツー...
ゴンチャンブログ | 2017.09.07 Thu 10:34
D3.js v4 で世界地図を描く方法
D3で「つまづきの石」になりがちなのが、地図の描画とフォースレイアウトです。そこで今回は、そんなD3の難関のひとつである地図を作成してみます。 大まかな手順は以下の通りです。 Step.1 GeoJSON 又は TopoJSON 形式の地図データを準備する Step.2 d3.json メソッドで、準備したJSONデータを読み込む Step.3 d3.geoPath メソッドで、SVGのPath要素として地図を描画する いろいろな本やサイトを見ていると、インターネットで公開されている地図データを GeoJ...
Agata's Blog | 2017.08.29 Tue 19:51
D3を使ってデータの可視化をするうえでの小ワザ
前回はD3 v4 を使って、米国地質調査所のデータベースから地震データの一覧表を作成する方法を紹介しました (前回の記事)。そのときのJavaScriptプログラムを作成するうえで、ブラウザ上に表示される地震データの一覧表を確認しながら、いろいろと細かい調整が必要でした。データの可視化をするときには、多かれ少なかれこういう地味な作業が必要になるものです。そこで、前回のプログラムを作成するときに使った、ちょっとした小ワザをいろいろと紹介します。 d3.jsonで読み込んだデータの確認方法 CSVファイルや外部...
Agata's Blog | 2017.08.26 Sat 10:03
D3 v4 を使って地震データの一覧表を作成する
これまでD3を使ってSVGを操作してきましたが、D3を使って操作できるのはSVGだけではありません。同じように select() メソッドを使って、他のDOM要素を JavaScript 側から操作することも可能です。そこで今回は、米国地質調査所 (USGS: United States Geological Survey) が公開している過去4.5ヶ月分の地震データをもとに、<div>~</div> 要素を操作して一覧表を作成するプログラムを作成しました。 2行目で、まずUSGSが JSON 形式で公開している、過去4.5ヶ月分の世界の地震データ最新版のURL...
Agata's Blog | 2017.08.19 Sat 21:23
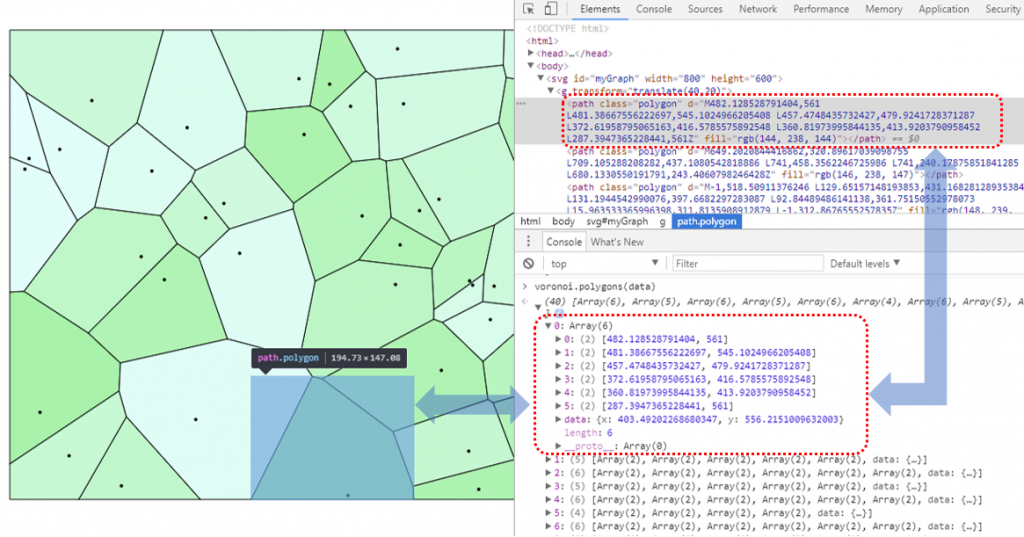
D3.js v4によるVoronoi図の作り方
以前、このブログでD3.jsを使ったVoronoi図の作成方法を紹介しました (【D3.js】ボロノイ図の作成)。ところが、v4へのバージョンアップに伴い、Voronoi図を作成するための関数も d3.geom.voronoi() から d3.voronoi() に変更されたため、以前作成したプログラムのままでは D3 v4 でVoronoi図を作成できなくなってしまいました。 そこで、改めて D3 v4 を使って Voronoi図の作成方法について紹介します (Voronoi図そのものの説明については割愛します。Wikipediaの説明などを参照して下さい)。 それでは、...
Agata's Blog | 2017.08.14 Mon 19:28
D3.js v4でオリジナルのカラーマップを作成する方法
以前、d3-scale-chromatic.v1.min.js を使ってグラデーションを作成する方法を紹介しました (D3.js v4で利用可能なカラーマップ一覧)。今回は、d3-scale-chromatic.v1.min.js を読み込まずに、任意のカラーマップを作成する方法を紹介します。 このブログで D3.js v4 で折れ線グラフを作成する方法について紹介したときに、scaleLinear() というメソッドが出てきました。そのときは、データの値の範囲をSVG画像の座標軸にマッピングするために、このメソッドを使っていました。ところがこのメソッド、使い方によっ...
Agata's Blog | 2017.08.11 Fri 21:27
D3.js v4 によるパイチャートの描画 (2)
前回は、d3.arc() メソッドを使ったパイチャートの作成方法について説明しました (D3.js v4 によるパイチャートの描画 (1)) 。ただ、前回は簡単のためにアークの開始角度を固定していました。そこで今回は、アークの開始角度と終了角度の両方をデータにあわせて設定できるようにして、より現実的なパイチャートにしてみましょう。 せっかくなので、前回と同様にパイチャートと数字が変化するようにしてみました。ただ、今回はアークの数が複数になっているので、変化前の状態を保持しておくために each() メソッドを使...
Agata's Blog | 2017.08.08 Tue 20:02
D3.js v4 によるパイチャートの描画 (1)
以前、このブログで「D3.jsによるパイチャートの描画」という記事を書きました。ところが D3 の v4 へのバージョンアップに伴って、d3.svg.arc() が d3.arc() に変更されたため、以前のコードのままでは v4 でパイチャートを描画できなくなってしまいました。そこで、あらためて D3 v4 を使ってパイチャートを描画してみます。 ただ、前回と同じものを作っても面白くないので、ちょっとだけインタラクティブに動くグラフを作ってみました。 今回のポイントは以下の 3つです。 ...
Agata's Blog | 2017.08.05 Sat 14:31
D3.js v4で「レ・ミゼラブル」の人物関係を可視化
今回はちょっと応用編です。 インターネットで公開されているデータセットをいろいろ見ていると、文豪ヴィクトル・ユゴーの名作『レ・ミゼラブル』の人間関係というデータがありました。JSON形式で公開されているこのデータ、内容がどこまで正しいのかは良く分かりませんが、D3.js でJSON形式のファイルを読み込んで可視化する練習にちょうど良い手ごろなサイズなので、SVGのrect要素とtext要素だけを使って可視化してみました。 JUGEMテーマ:JavaScript
Agata's Blog | 2017.08.04 Fri 19:57
全129件中 1 - 10 件表示 (1/13 ページ)