- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
JavaScript
このテーマに投稿された記事:129件 | このテーマのURL:https://jugem.jp/theme/c91/6579/

- JavaScriptに関する事

-
作者のブログへ:「hukugyou123」さんのブログ
その他のテーマ:「hukugyou123」さんが作成したテーマ一覧(3件)
【D3.js】 ローソク足チャートの作成
JUGEMテーマ:JavaScript 前回まで、3回に分けて D3.js による折れ線グラフの作成方法を紹介してきました。その際に 2 月の日経平均株価データ (日毎の始値・高値・安値・終値データを含むCSVファイル) を読み込んで折れ線グラフを作成していましたが、せっかくなので D3.js を使ってローソク足チャートを作成してみました。 ローソク足チャート(ローソクチャートとも言う)は、株価の変動をビジュアル化する方法の一つです。ローソク足チャートでは、日毎の始値と終値を長方形で示し、その上と下にその日の高値と終値を線...
Agata's Blog | 2016.03.01 Tue 10:09
【D3.js】 折れ線グラフの作成・その3
JUGEMテーマ:JavaScript 前回は日経平均株価データ (CSVファイル) を読み込んで、始値・高値・安値・終値のそれぞれを色を変えながら折れ線グラフで描画する JavaScript プログラムを作成しました。しかし、分かりやすさを優先させたため、やってることの単純さに比べてプログラムが長く (134 行) なってしまいました。そこで今回は、前回のプログラムを改良することにします。 具体的には、前回は始値・高値・安値・終値のそれぞれについて、折れ線グラフを描画するプログラムを書いていました。しかし、これらはほぼ同じ...
Agata's Blog | 2016.02.28 Sun 21:02
【D3.js】 折れ線グラフの作成・その2
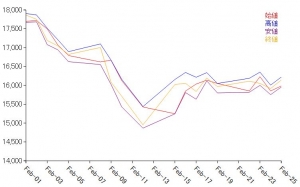
JUGEMテーマ:JavaScript 前回は日経平均株価データ (CSVファイル) のうち、終値の変化だけを折れ線グラフで描画してみました。でも前回読み込んだ CSV ファイルには終値だけではなく、始値・高値・安値のデータも含まれています。そこで今回は、せっかくなのでこれら4つのデータ (始値・高値・安値・終値) のそれぞれを、色を変えながら折れ線グラフで描画してみました。 ⇒ サンプルページ // X,Y軸を表示できるようにグラフの周囲にマージンを確保する var margin = {top: 40, right: 80...
Agata's Blog | 2016.02.26 Fri 22:32
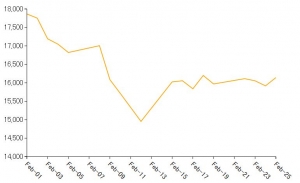
【D3.js】 折れ線グラフの作成
JUGEMテーマ:JavaScript D3.js によるデータ可視化について紹介しているこのブログですが、そういえばまだ折れ線グラフの作例を紹介していませんでした。せっかくなので、これまで取り上げたいろいろなメソッドを織り交ぜながら、日経平均株価のデータを例に折れ線グラフを作成してみましょう。 まずは日経平均株価のデータをもとに、CSVファイルを準備します。今回は次のようなCSVファイルを読み込んだうえで、終値の変化を折れ線グラフで表示するプログラムを作成します。 ■nikkei.csv 日付,始値...
Agata's Blog | 2016.02.26 Fri 00:14
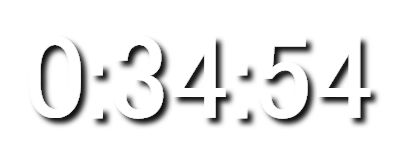
D3.js を使った時計・その2
JUGEMテーマ:JavaScript 以前このブログで、D3.js のパイチャートとアニメーション機能を使った時計の作例を紹介しました。今回は、前回の記事で取り上げた SVG のドロップシャドウを使って、背景から時刻が浮かび上がってくるデジタル時計を作ってみます。 ドロップシャドウでは、feGaussianBlur の stdDeviation をゼロとして、なおかつ feOffset で 2 つの SVG 要素をずらす量もゼロとすると、影のない SVG 要素だけが表示されます。circle 要素や rect 要素ではその通りうまくいくのですが、この時計を作って...
Agata's Blog | 2016.02.23 Tue 00:52
【D3.js】SVGにドロップシャドウをかけて立体的にする
JUGEMテーマ:JavaScript SVG では filter 要素を使って、画像をぼかしたり色を変えたりすることができます。この filter 要素をうまく使うと、画像の背後に影をつけて、あたかも背景から浮かび上がったような視覚的効果を出すことができます。今回は D3.js を使って、この「ドロップシャドウ」(drop-shadow) と呼ばれる効果を試してみました。 とはいえ、ただ単純に SVG 要素にドロップシャドウ効果を加えるだけでは D3.js を使う意味がないので、filter 要素のパラメータを変化させて SVG 要素が背景から徐々に浮かび上が...
Agata's Blog | 2016.02.20 Sat 08:17
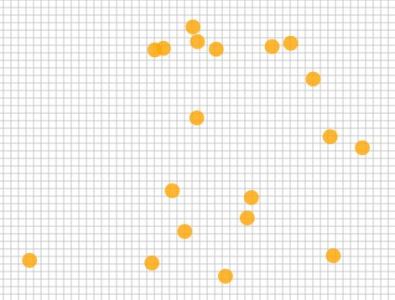
【D3.js】ボロノイ図の作成
JUGEMテーマ:JavaScript ユークリッド平面上に複数の点が配置されているとき、どの点に最も近いかによってその平面を分割した図のことを「ボロノイ図 (Voronoi diagram)」と言います。 平面上に配置した点のことを「母点」と呼び、母点を 1 個含む分割された各領域のことを「ボロノイ領域」と呼びます。そして、隣接するボロノイ領域の境界のことを「ボロノイ境界」と言います。 D3.jsには、ボロノイ図を作成するための d3.geom.voronoi() というメソッドが用意されています。今回は、このメソッドを使ったボロノイ図の...
Agata's Blog | 2016.02.15 Mon 21:48
【D3.js】 zoom メソッドの基本
JUGEMテーマ:JavaScript D3.jsには、ブラウザ上でのユーザ操作 (クリックやドラッグ) に応じてSVG要素を変化させるための behaviour メソッドが用意されています。2 種類ある behaviour メソッドのうち、前回は drag() メソッドを紹介しました。今回は、drag() メソッド以上にあまり紹介されることのないもう一つのメソッド、zoom() メソッドの基本的な使い方を紹介します。 zoom() メソッドを使うと、マウスのダブルクリックやホイール操作を使って、ページ上のSVG 要素をユーザがアダプティブ拡大・縮小できる、イン...
Agata's Blog | 2016.02.13 Sat 22:45
【D3.js】 behaviour メソッドの基本
JUGEMテーマ:JavaScript D3.jsには、ブラウザ上でのユーザ操作 (クリックやドラッグ) に応じてSVG要素を変化させるための behaviour メソッドが用意されています。あまり紹介されることのない behaviour メソッドですが、うまく使いこなすとインタラクティブなウェブページの操作性を向上させることができます。今回は、そんな behaviour メソッドの基本的な使い方を紹介します。 behaviour メソッドには、大きく drag() メソッドと zoom() メソッドの2種類が用意されています。その名のとおり、描画したSVG要素に対し...
Agata's Blog | 2016.02.10 Wed 18:29
D3.jsによるアニメーションの動き一覧
JUGEMテーマ:JavaScript 前回、D3.jsで時計を作った際に ease("elastic") というメソッドを何の説明もなく使っていました。「これは何だろう?」と思われたかたもいたかもしれませんね。 実はD3.jsにようアニメーションの動き方を指定するのが ease() メソッドなのです。ease() メソッドの引数として指定できる「動きの種類」と、その動作は以下の通りです。 ease() メソッドで指定できる動きの種類 引数 動き方 ...
Agata's Blog | 2016.02.04 Thu 21:48
全129件中 41 - 50 件表示 (5/13 ページ)