- JUGEM を楽しむ
-
- 投稿する・みんなとつながる
- ブログテーマ
- ブログのお題
- その他のコンテンツ
- 芸能人・有名人のブログ
- スペシャルインタビュー
- JUGEM を楽しむ 一覧
JavaScript
このテーマに投稿された記事:129件 | このテーマのURL:https://jugem.jp/theme/c91/6579/

- JavaScriptに関する事

-
作者のブログへ:「hukugyou123」さんのブログ
その他のテーマ:「hukugyou123」さんが作成したテーマ一覧(3件)
データの変化をSVG要素に反映する
JUGEMテーマ:JavaScript データの要素数や要素の順序が変化する様子を、アニメーションで可視化したい場合があります。今回はそんな場面で役に立つ、セレクションの仕組みについて見ていきます。 d3.selectAll については、これまでにもしばしば使ってきました。しかしこれまでは、データの要素数や順序が変化しない、いわば「静的」なデータの可視化方法の説明にとどまっていました。データの要素数や要素の順序の変化に応じてDOM要素やSVG要素をダイナミックに操作するためには、D3.js では Enter, Update, Exit という3...
Agata's Blog | 2016.04.13 Wed 22:35
ツールチップの作成方法
JUGEMテーマ:JavaScript 今回は、D3.jsを使ってグラフにツールチップ (Tooltip) を加える方法を見ていきます。 ツールチップとは画面の表示要素の一種で、対象にマウスポインタを合わせたときに出現させる小さな領域のことを指します。データ可視化では、グラフ上のデータ点にマウスポインタを合わせたときに詳細な数値や注釈などを表示させる方法としてよく使われるテクニックです。このツールチップを D3.js で実現する方法はいくつかありますが、今回は div 要素を使って実現する方法を紹介します。それでは以前作成した...
Agata's Blog | 2016.04.04 Mon 23:47
【D3.js】 バラ曲線 (Rose curve) を描画する
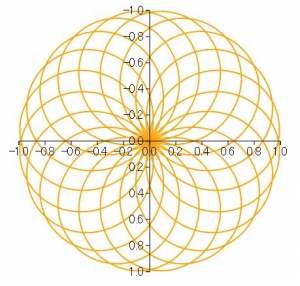
JUGEMテーマ:JavaScript 前回は D3.js を使って、プルダウンメニューで選択した数値によって変化するリサージュ曲線 (Lissajous curve) を描画しました。リサージュ曲線と同じように sin, cos を使った曲線として、バラ曲線 (Rose curve) があります。そこで今回は、このバラ曲線 (別名「正葉曲線」とも呼ばれます) を描画するプログラムを作成してみました。 バラ曲線は、局座標表示で下式によって現される曲線です。 r = sin((a/b)θ) とてもシンプルな方程式ですが、変数 a, b を変化させることで、驚く...
Agata's Blog | 2016.03.27 Sun 21:11
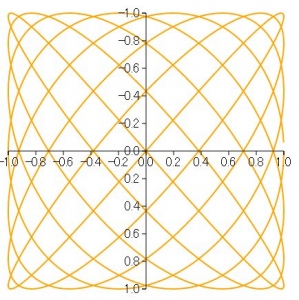
【D3.js】 リサージュ曲線 (Lissajous curve) を描画する
JUGEMテーマ:JavaScript 前回は D3.js を使って、プルダウンメニューで選択した数値に従って変化するグラフを作成しました。今回はその応用として、リサージュ曲線 (Lissajous curve) を描画してみます。 リサージュ曲線とは、x = cos(at), y = sin(bt) で t を変化させたときに x-y 平面上に描かれる (x, y) の軌跡です。今回は 2 つのプルダウンメニューを用意して、a, b それぞれの数値をユーザが選択すると、画面上のリサージュ曲線がそれに従って変化するページを作ってみます。 まず準備として、html ファ...
Agata's Blog | 2016.03.25 Fri 19:20
D3.js でギブス現象を見る
JUGEMテーマ:JavaScript 今回は、プルダウンメニューで選択した数値によって変化するグラフを作成します。とはいっても、ただの練習のためだけのプログラムを書いても面白くないので、フーリエ変換 (Fourier transform) のギブス現象 (Gibbs phenomenon) が発生する様子を D3.js を使って可視化してみます。 ギブス現象というのは、周期関数のフーリエ級数において、元の周期関数の不連続点付近でフーリエ級数の m 次部分和が大きく振動する現象のことを指します。 言葉で書いてもなかなか分か...
Agata's Blog | 2016.03.19 Sat 09:22
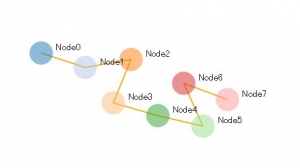
【D3.js】 フォースレイアウトの作成例
JUGEMテーマ:JavaScript D3.js では力学モデルに基づく描画をおこなうフォースレイアウト (force layout) が準備されています。フォースレイアウトを使うと、ノードとリンクによって表現されたグラフ (Graph) 形式のデータをアニメーションとして可視化することができます。 フォースレイアウトでは、d3.layout.force() を使って、ノード間の距離やノード間に働く力、リンクの伸び縮みのしやすさなどを設定して、動きのあるデータ可視化を実現することができます。フォースレイアウトで設定できる主なパラメータは、以下のとお...
Agata's Blog | 2016.03.18 Fri 22:52
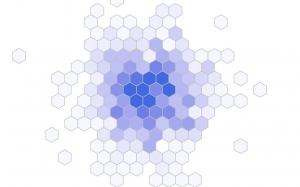
D3.js で六角形を描く (hexbin) その4
JUGEMテーマ:JavaScript これまで 3 回にわたって、hexbin プラグインを使った六角形の描画方法について見てきました。今回は応用編として、hexbin() メソッドによるヒートマップがゆっくりと作成されるアニメーションを作ってみます。また、せっかくなのでヒートマップの色もランダムに変わるようにします。 下のサンプルプログラムでは、まず基本となる色の選択肢を作成しています (5行目)。そのうえで、この選択肢のなかから 1 色をランダムに取り出して、白からその色へと変化するグラデーションを定義します (8〜12行...
Agata's Blog | 2016.03.14 Mon 22:12
D3.js で六角形を描く (hexbin) その3
JUGEMテーマ:JavaScript 前回に引き続き、hexbin プラグインを使ってもう少し遊んでみます。 これまで 2 回にわたって、hexbin() メソッドを使った六角形の描画方法についてみてきました。でも、D3.js の醍醐味といえば、やっぱり動的なビジュアル表現ですよね。そこで今回は、マウスの位置によってリアルタイムに変化するヒートマップを作ってみます。 下のサンプルプログラムでは、まず、ユーザ画面上でマウスが動くとマウスの位置座標を取得します (18〜19行目) 。マウスの位置座標の取得方法については、以前の記...
Agata's Blog | 2016.03.08 Tue 23:57
D3.js で六角形を描く (hexbin) その2
JUGEMテーマ:JavaScript 前回につづいて、hexbin を使った基本的なヒートマップの作り方を紹介します。 前回は hexbin() メソッドを使って、平面を六角形で分割したうえで、個々の六角形の領域内にデータ点がある場合に六角形を描画していました。今回は、個々の六角形の色を領域内のデータ点数によって変化させることで、ヒートマップを作製します。 データ点数によって色を変化させるには、2 つの色の間を補完する interpolateLabメソッドを使います (⇒ 関連記事)。ちなみに今回は、白とロイヤルブルー (r...
Agata's Blog | 2016.03.06 Sun 09:51
【D3.js】2つの色を補完する (interpolateLabメソッド)
JUGEMテーマ:JavaScript データの可視化をする際に、しばしばデータの数値を色の変化で表現したくなるときがあります。そんなときは、D3.js の interpolateLab() メソッドを使うと便利です。 このメソッドは、指定した2つの色の間を自動的に補完してくれるメソッドです。このメソッドを使うと、例えば 0% から 100% までのデータに対して、数値に応じた青色 (0%) と赤色 (100%) の間の色でデータをプロットすることができます。 例えば青と赤の間を補完するには、いちばん単純な形だと下記のようにして使うことができ...
Agata's Blog | 2016.03.03 Thu 00:04
全129件中 31 - 40 件表示 (4/13 ページ)